Explotando la visualización de Elasticsearch en Grafana con Tabla
En este documento vamos a explotar la visualización de los datos que recopila nuestro Elasticsearch, para acabar viéndolos como no, en Grafana. Haremos en futuros posts otros tipos distintos de visualización muy molones para comprender qué pasa en nuestra red, hoy toca formato Tabla.
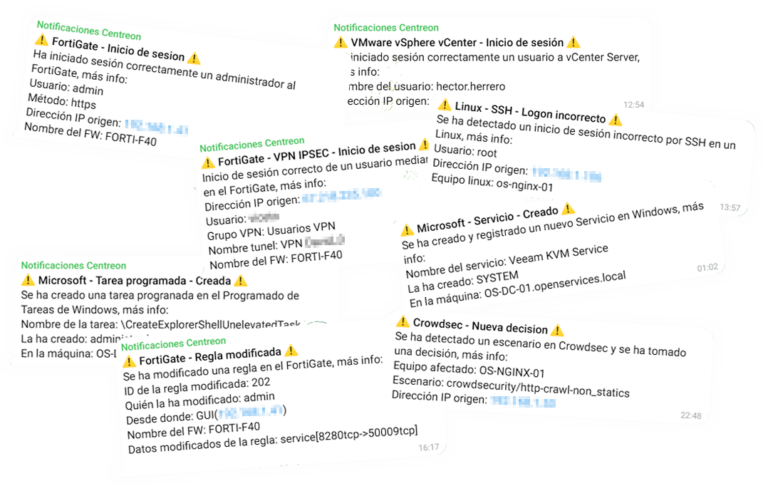
La idea es que en Elasticsearch estamos almacenando datos interesantes de nuestra red, particularmente lo usamos como recolector de distintos tipos de registros, logs… de distintos tipos, sean de firewall, de un Apache, de un IIS, de un Suricata… los eventos de un Windows…
Si quieres sacar alguna idea: En este documento ya vimos cómo instalar Suricata, un IDS e IPS completísimo y open source; en este otro documento ya vimos cómo instalar Filebeat en Suricata para redirigir & recopilar los LOGs en nuestro Elasticsearch, y, además vimos un par de visualizaciones genéricas con Grafana. En este otro documento vimos cómo recopilar métricas de Windows y en este otro recopilamos los eventos del Visor de Eventos. Tendremos dentro de poco más documentos de cómo recopilar LOGs de Fortigate, de un Directorio Activo, de MySQL, SQL…
Bien, ¿y para qué queremos una tabla? Pues para hacer nuestras tablas personalizadas con los campos que nos interesen ver, lo mismo que podemos visualizar desde Kibana cuándo descubrimos y usamos consultas de tipo Lucene, pues eso mismo pero en Grafana, simplificando ciertos datos que necesite algún compañero, podemos pintar los valores…
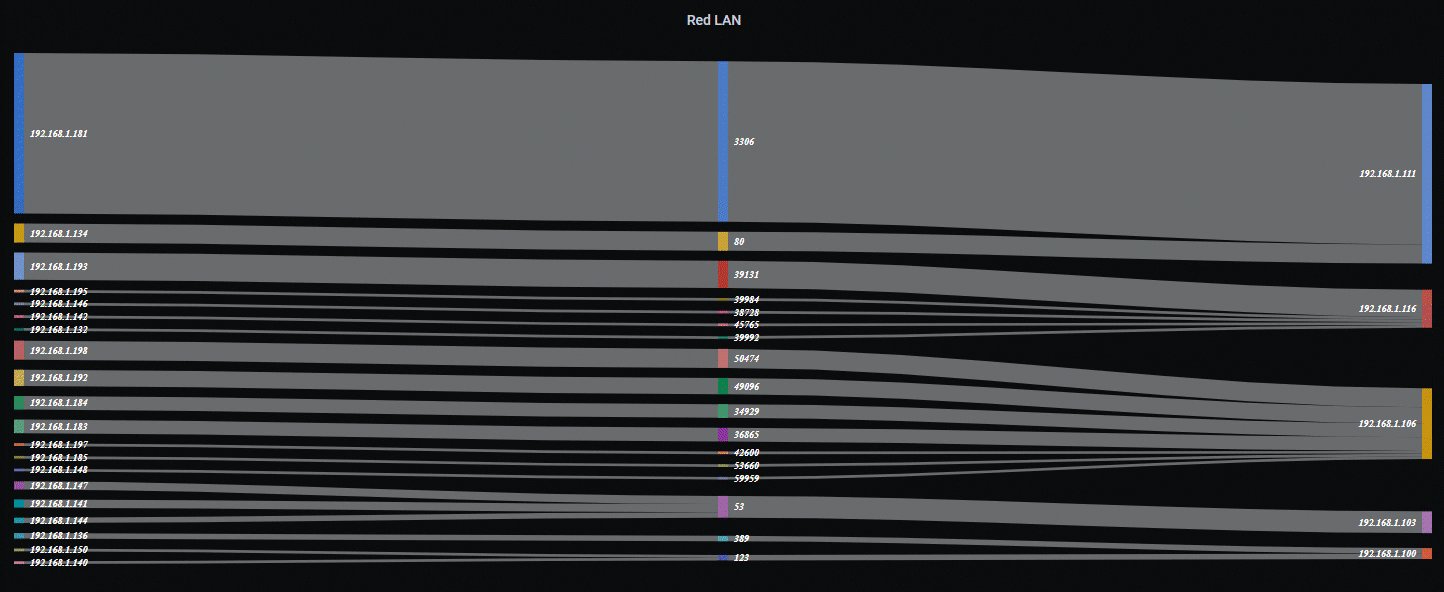
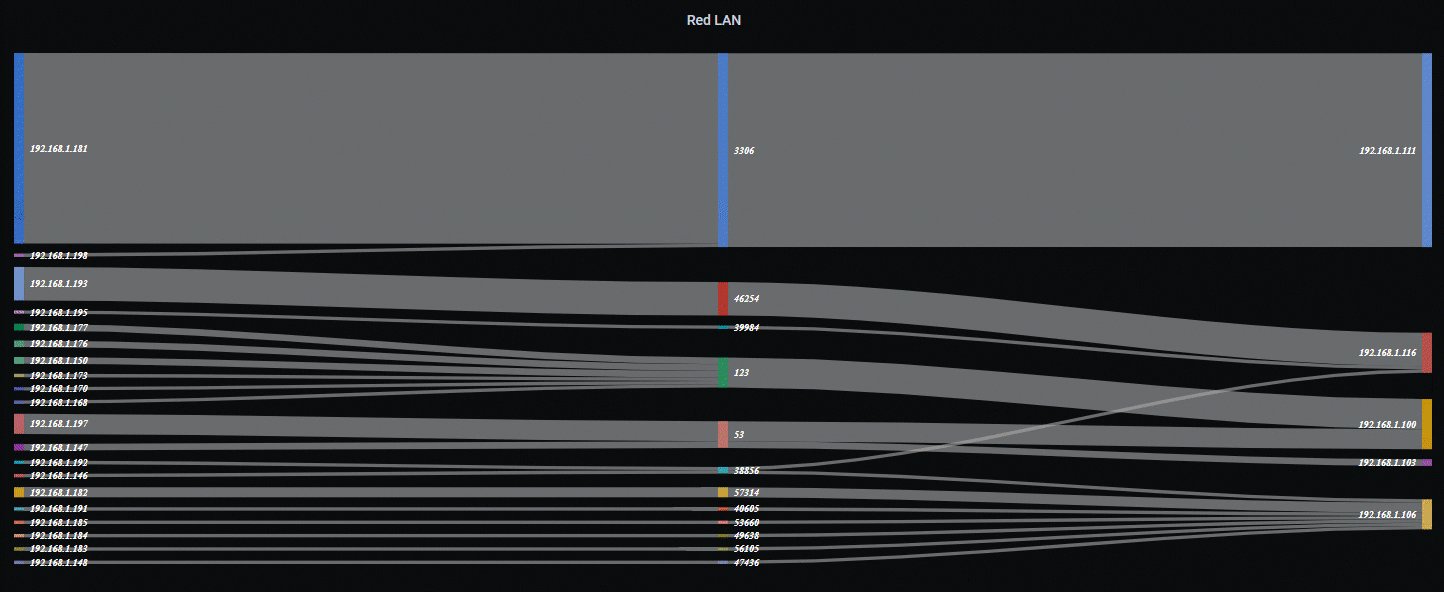
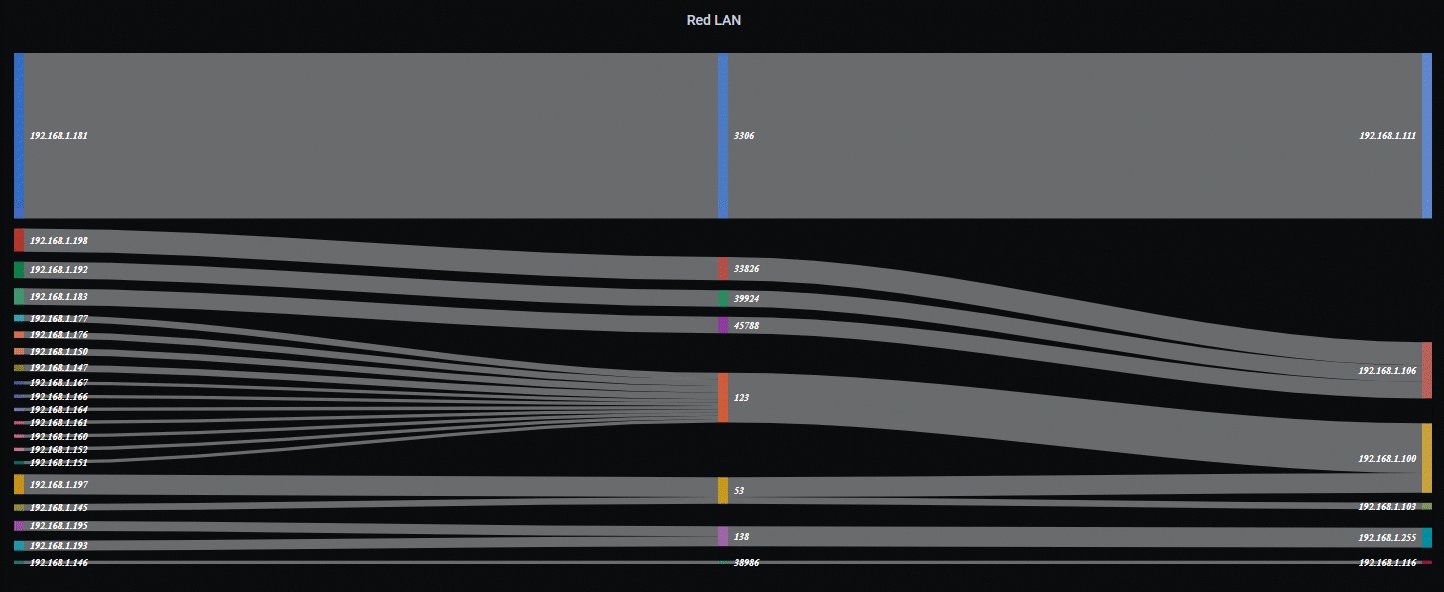
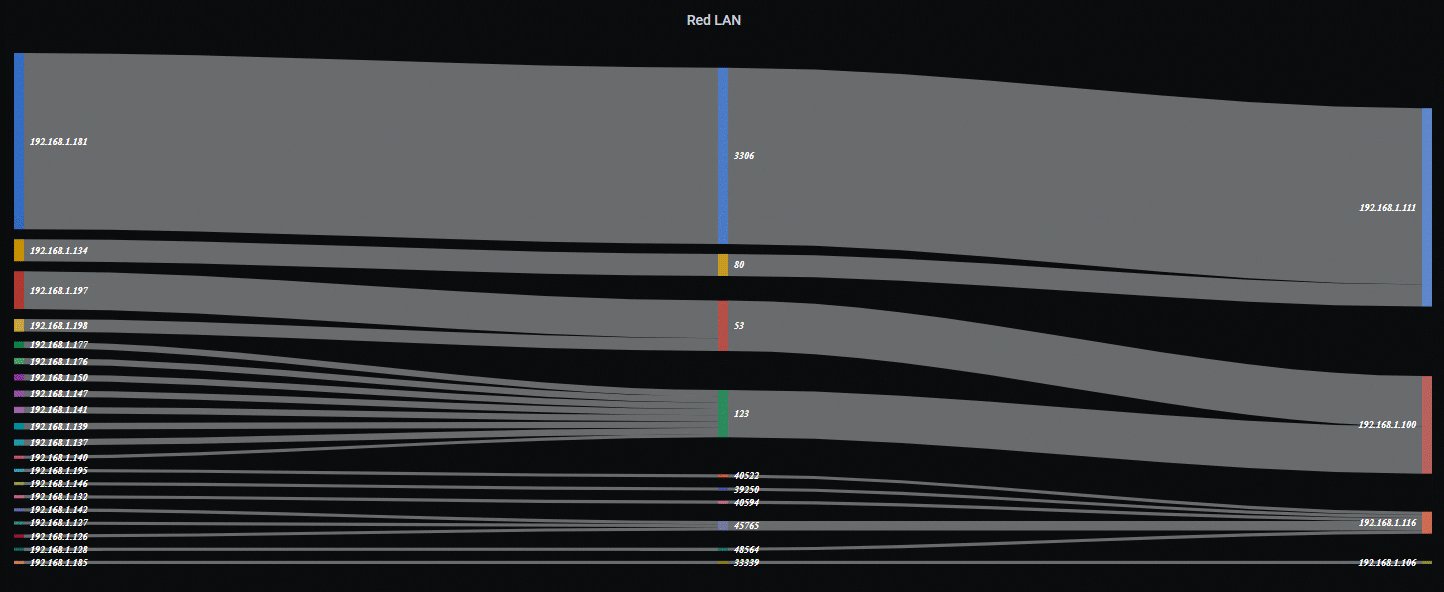
Una tabla que podamos usar para consultar (con histórico o en tiempo real, al gusto) quién conecta con quién en nuestra red, para visualizar conexiones, tráfico de red, eventos…
El problema viene ya que en Grafana 7.x el panel de tipo Tabla no trae la opción de “Table Transform” donde nos deja elegir los campos que queremos visualizar, y esto en Grafana 5.x y 6.x funcionaba así de bien. Ahora tenemos que hacer una ñapilla, crearemos un Panel en un Dashboard, y:
1. Seleccionamos de visualización “Table”,
2. Elegimos el DataSource (Elastic-Filebeat en mi caso)
- Query: Ponemos la consulta que queremos visualizar en mi ejemplo, todos los logs de Apache de mi equipo DIOS: “event.module:apache AND host.hostname: dios”
- Metric: Seleccionamos “Raw Document”
Y aplicamos los cambios con “Apply”,
Seleccionamos el Panel que acabamos de crear > “Inspect” > “Panel JSON”. Y ahí:
- Buscaremos: “type”: “table”,
- Lo sustituimos por: “type”: “table-old”,
Y aplicamos los cambios desde “Apply”,
Y ya tendremos en “Options” la parte de “Table Transformation”, seleccionamos “JSON Data” e individualmente cada campo que queramos visualizar, además de en “Column Styles” poder renombrar cada columna y su formato, así como pintar valores.
Y luego lo bueno también, es que podremos filtrar por los datos que visualicemos en la misma tabla, seleccionando algún dato podremos filtrarlo, o en la parte izquierda superior disponemos un campo donde podremos hacer si nos interesa filtros sobre los datos visualizados, en este ejemplo puse “source.ip” y una IP que quiero saber cuánto y a qué conecta, en este caso lo que visualizamos son LOGs de un Apache.
Y nada, ahí tenemos la tabla con los campos y filtros que nos interese autorefrescando los datos.