
Erstellen unseres Grundrisses oder animierten Hausplans in Home Assistant
In diesem Beitrag werden wir versuchen zu erklären, wie wir einen Plan für unser Haus erstellen und ihn in Home Assistant integrieren können, mit der Absicht, die Geräte, die wir bereits in Hassio haben, zu integrieren und das Flugzeug zum Leben zu erwecken. Es ist etwas sehr Attraktives und vor allem Visuelles, Es ist etwas, das sie zu Hause zu schätzen wissen werden, Denn mit einem Bild können wir den Zustand unseres Hauses sehen und wir können von dort aus mit den Geräten interagieren, die wir hinzufügen.
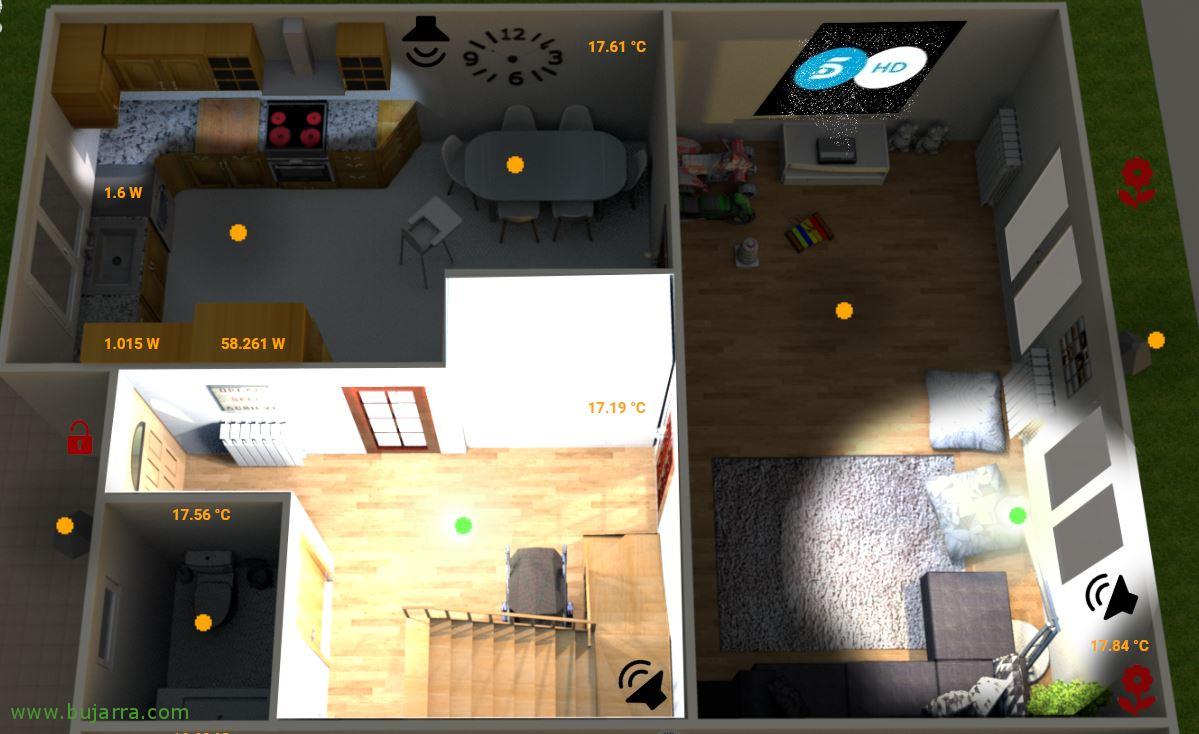
Dies ist das Beispiel, das wir in diesem Beitrag machen werden, Wir werden die Karte unseres Hauses mit Echtzeitinformationen haben, Wir werden sehen, wie die Lichter angehen, Mit ihren Schatten, Was wir im Fernsehen sehen, Werte jeder Metrik, an der wir interessiert sind… Und wir können sogar mit jedem von ihnen interagieren, Lautsprecher stummschalten, Heben oder senken Sie die Jalousien, Überwachungskameras anzeigen, Der Zustand unserer Anlagen, Temperaturen, Feuchtigkeit, Verbrauch, Menschen, wenn wir uns selbst…
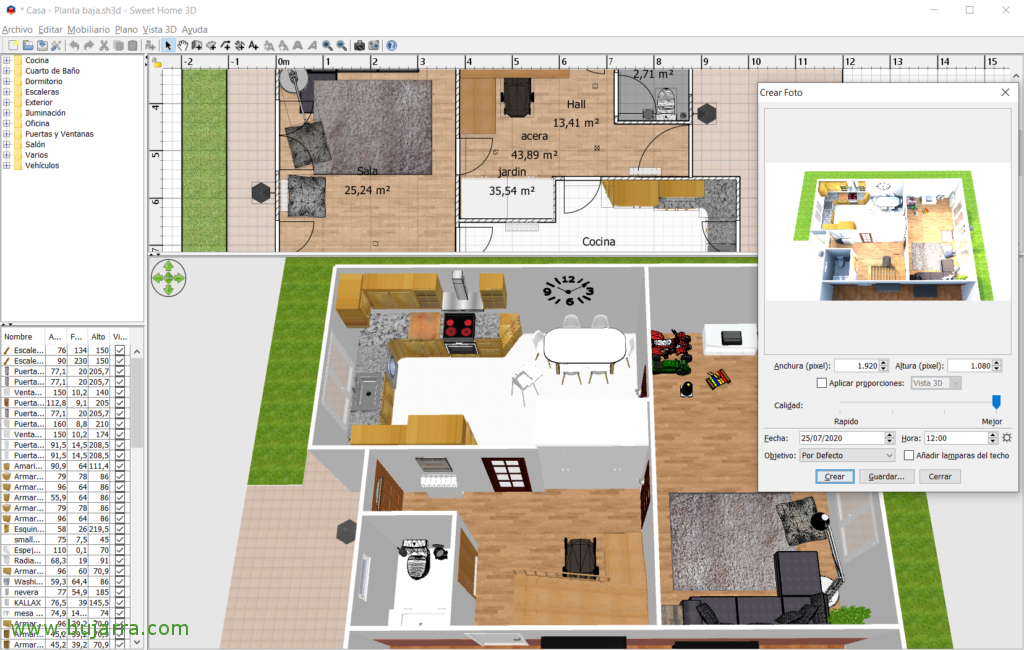
Zuallererst, Bevor Sie beginnen, wird es am mühsamsten sein, Wir werden einen Plan für unser Haus machen müssen, Am einfachsten ist es, ein Tool wie Sweet Home 3D zu verwenden, Ein kostenloses und super intuitives Tool, dessen Verwendung wir in diesem Beitrag nicht erklären werden, da mit 5 Minuten, die Sie ihm widmen, ich bin sicher, Sie werden wissen, wie man es benutzt, und Sie werden in der Lage sein, Ihren Plan zu erstellen, Das wird Zeit brauchen, um es schön zu machen, Aber das hängt von jedem von uns ab, welchen Detaillierungsgrad wir haben wollen. Sie beginnen mit dem Zeichnen der Wände, Dann fügen Sie Ihre Objekte hinzu, die Sie so nah wie möglich an der Realität lassen müssen.
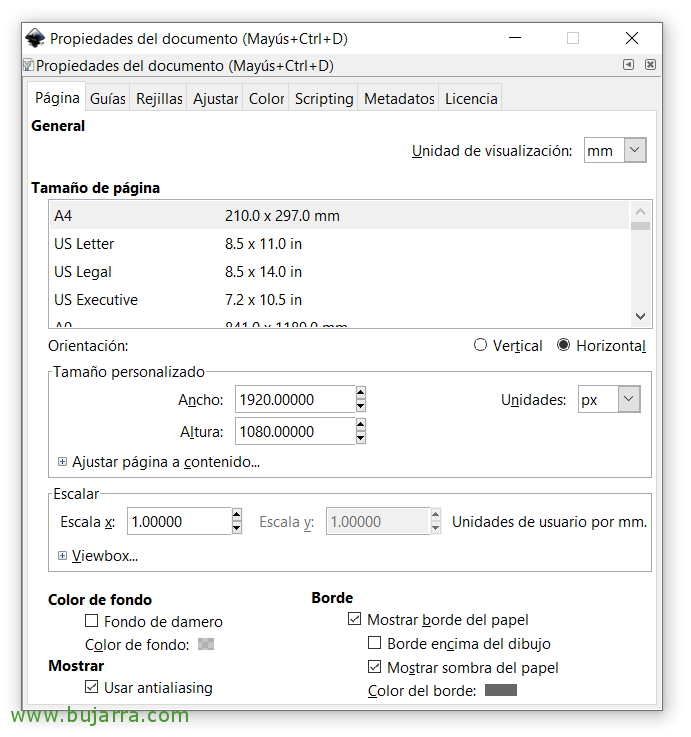
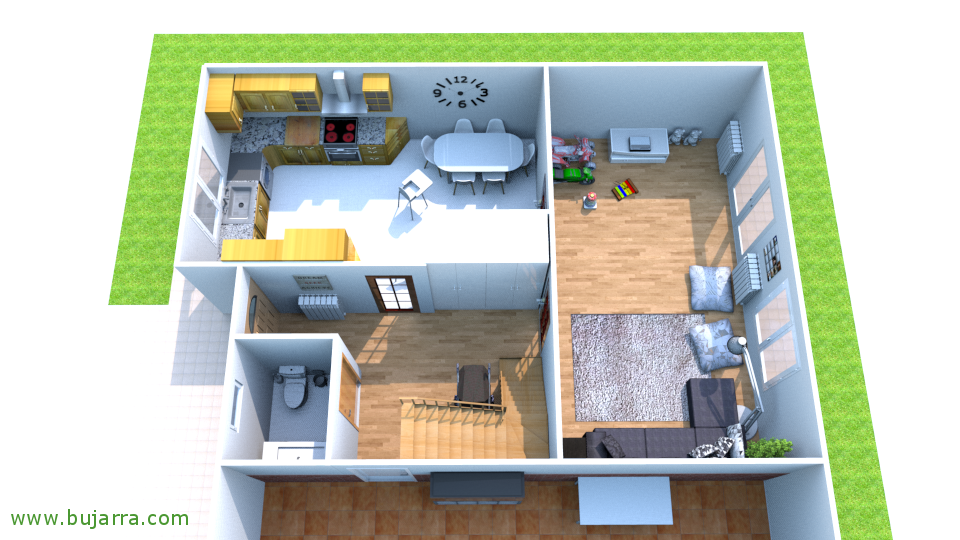
Als Hilfe überlasse ich Ihnen die Website von 3D WarehouseHouse de Sketchup als Datenbank mit importierbaren Bildern, dass es eine gute Idee ist, nach den Möbeln zu suchen, die wir haben, Objekte, Sofas, Lampen… Und es hängt auch davon ab, wie dünn Sie es lassen möchten, Sie müssen eine Textur importieren, um es realistischer zu machen, dafür habe ich aufgeschrieben, um es zu verwenden Archiv-Texturen. Wir werden in der oberen Ansicht arbeiten und in der unteren sehen wir die Ergebnisse, wie sie in 3D aussehen, Das ist die Idee, Lassen Sie es so nah wie möglich an Ihrem Zuhause. Wenn Sie den Plan mehr oder weniger fertig haben, Die Idee ist, dass wir verschiedene Luftaufnahmen von dem machen müssen, was wir sehen wollen, Ich persönlich empfehle Ihnen, mehrere Fotos zu unterschiedlichen Zeiten zu machen, seitdem können wir sie in Home Assistant einfügen und dass die allgemeine Aufnahme die Schatten der Sonne je nach Uhrzeit ändert, oder am Ende des Tages und die Nacht kommt, Nun, lass das Haus dunkel sein. Es ist ganz einfach, Wirklich, Verbringe ein paar Minuten damit und du wirst es gelutscht haben. Noch ein Tipp, Erstellen Sie die Bilder in der höchstmöglichen Qualität, In meinem Fall verwende ich 1920×1080 Auflösung in Pixeln (sowohl in den Dokument-/Zeichnungseigenschaften, Wie wenn Sie das Foto aufnehmen).
 |
 |
 |
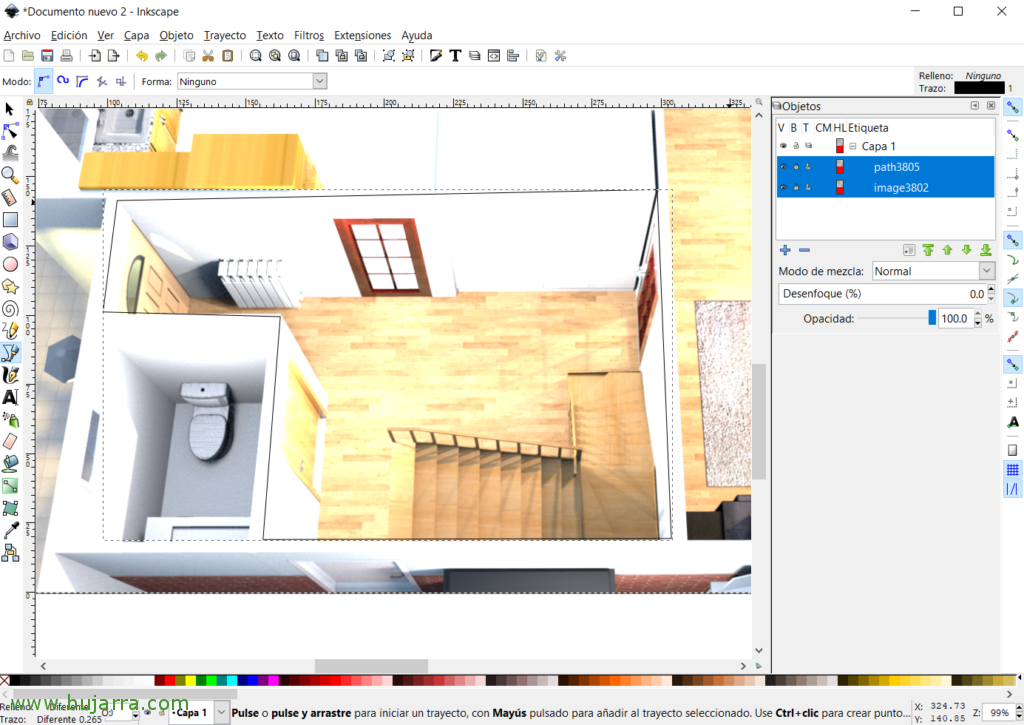
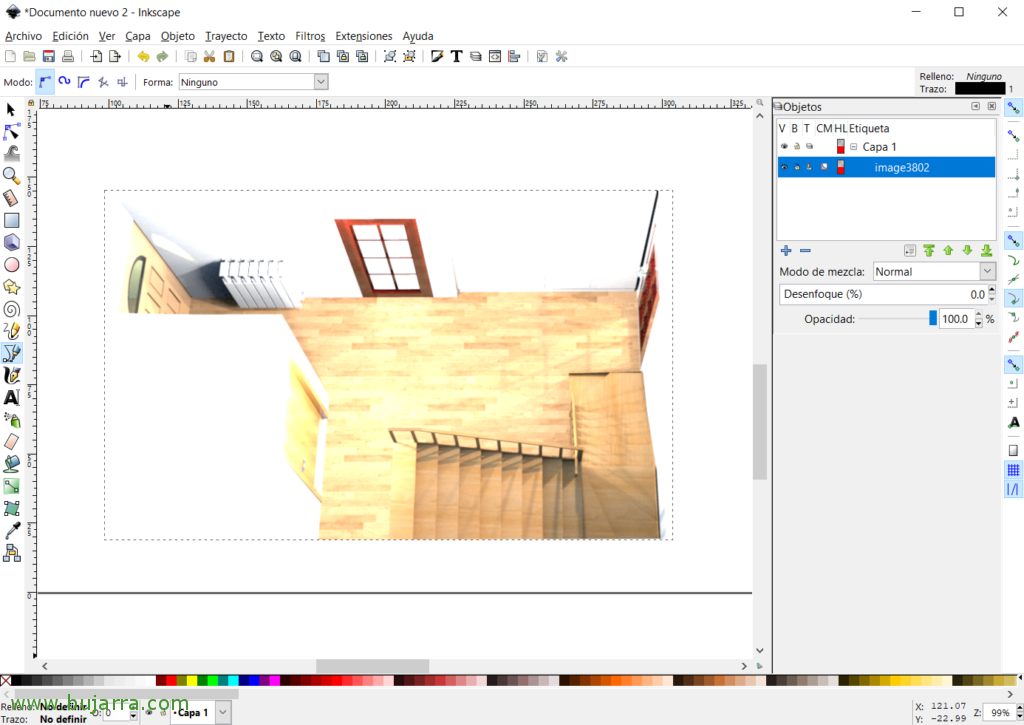
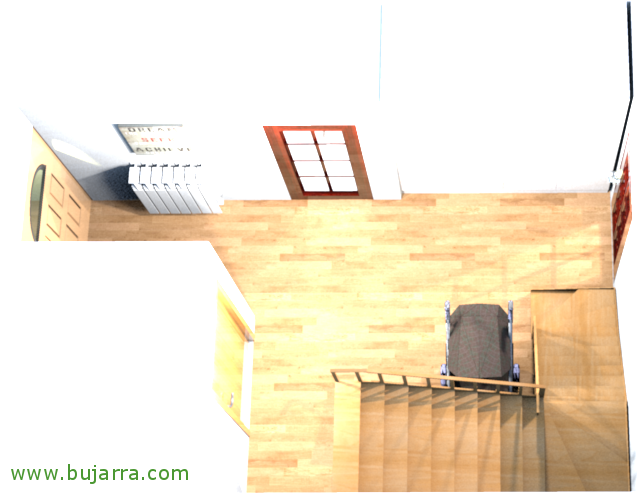
Später, mit jedem PhotoShop-Editor, oder Inkscape (Englisch) (Quelloffen) Wir müssen alle Bilder machen, die wir von dem Haus brauchen. Ich erkläre mein Beispiel, Haben 3 Bilder des gesamten Flugzeugs, Eins mit dem Morgenlicht, eine weitere am Nachmittag und eine weitere in der Nacht, Fotos, die um 12 Uhr mittags aufgenommen wurden, 17h bzw. 22h. Neben dem Foto des Abends müssen Sie noch ein weiteres Foto machen, Aber dieses Mal mit allen Lichtern an, Ich habe so etwas wie:
- planta_baja_manana.png 01/08/2020 um 12 Uhr
- planta_baja_tarde.png 01/08/2020 um 17 Uhr
- planta_baja_noche.png 01/08/2020 bei 21:27h
- planta_baja_noche_luz.png 01/08/2020 bei 21:27h
 |
 |
 |
 |
Und im Bild der Nacht mit Lichtern, Wir müssen die Bereiche mit Licht mit diesen Editoren ausschneiden, Zum Beispiel die Küche, Der Saal, Seitenschiff, Räume… Manchmal müssen wir bei Lampen oder wenn wir mehrere Lichter in einer Kabine haben, einen Farbverlauf vornehmen… Die folgenden Bilder bleiben erhalten (Wiederholen, Er ist mein Vorbild) im PNG-Format mit Transparenzen:
- hall_luz.png
- lampara_sala_luz.png
- sala_luz.png
- cocina_luz.png
- comedor_luz.png
Nicht schlecht, Wenn wir dieses Teil fertig haben, Wir können mit Home Assistant beginnen, wo wir einen Plan erstellen und nach und nach alle Bilder hinzufügen müssen, die wir generiert haben. Zuallererst, Das erste, was wir im Bereich der Sensoren erstellen werden (Sensoren:), Das ist etwas, was uns der Sonnenstand sagt, Und so können wir es später verwenden, wenn wir anfangen und dass sich der Hintergrund der Aufnahme ändert, wenn es der Morgen ist, Mittag, am Nachmittag oder in der Nacht, Und damit setzen wir verschiedene Hintergründe mit den entsprechenden Schatten der Sonne ein, und das Bild wird immer dunkler, wenn die Nacht hereinbricht. Wir erstellen einen Sensor, dass ich ihn brillo_sol nannte, Ich überlasse Ihnen den Code, den wir in unsere configuration.yaml einfügen würden:
Sensor:
...
- Bahnsteig: Vorlagen-Sensoren:
brillo_sol:
friendly_name: "Sonnenschein"
value_template: >-
{% Wenn state_attr('Sonne.Sonne', "Erhöhung") > 20 %}
hell
{% Elif state_attr('Sonne.Sonne', "Erhöhung") > 9 %}
Mitte
{% Elif state_attr('Sonne.Sonne', "Erhöhung") > -3 %}
Dunkel
{% oder %}
schwarz
{% Endif %}
...
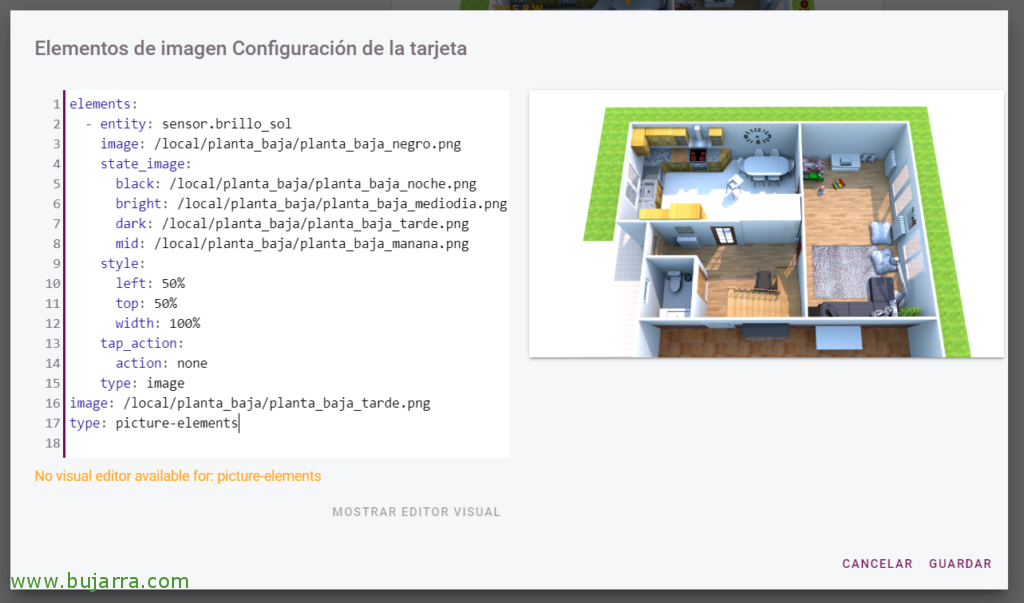
Denken Sie daran, Home Assistant neu zu starten, damit das gerade eingefügte Wechselgeld wieder aufgeladen wird (Jedes Mal, wenn wir auf die Konfigurationsdatei tippen, Weißt du). Endlich, Wir können mit der Karte beginnen! Gestartet!!! In der Lovelace-Benutzeroberfläche können wir eine manuelle Karte erstellen. Ich überlasse Ihnen den folgenden Code als Beispiel dafür, dass das, was er tut, das ist, was gesagt wurde, liest vom Sensor "Sonnenschein"’ Ihr Bundesland und es hängt davon ab, in welchem Bundesland Sie sich befinden, weil es das eine oder andere Hintergrundbild einfügt. Beispiel für unsere erste Karte:
Elemente:
- Entität: sensor.brillo_sol Bild: /lokal/planta_baja/planta_baja_negro.png state_image:
schwarz: /Lokal/planta_baja/planta_baja_noche.png Hell: /lokal/planta_baja/planta_baja_mediodia.png dunkel: /lokal/planta_baja/planta_baja_tarde.png mittel: /Lokaler/planta_baja/planta_baja_manana.png Stil:
Links: 50%
Nach oben: 50%
Breite: 100%
tap_action:
Aktion: Keiner Typ: Bild Bild: /local/planta_baja/planta_baja_tarde.png Typ: Bild-Elemente
 |
 |
 |
 |
Falls jemand Zweifel am Ergebnis hat, Hier ist, was wir bekommen werden, (In meinem Fall) sind 4 Bilder, folgendes, Und du siehst, wie sich die Schatten verändern, Tageslicht und das Letzte in der Nacht. Wie Sie sehen können, Sie müssen jedes PNG-Bild in dem Verzeichnis speichern, das Sie auf Ihrem Hassio-Gerät erstellen, In meinem Fall habe ich es in einem Docker-Container, und darin haben wir einen Ordner erstellt und z.B. die Bilder dort mit WinSCP kopiert.
 |
 |
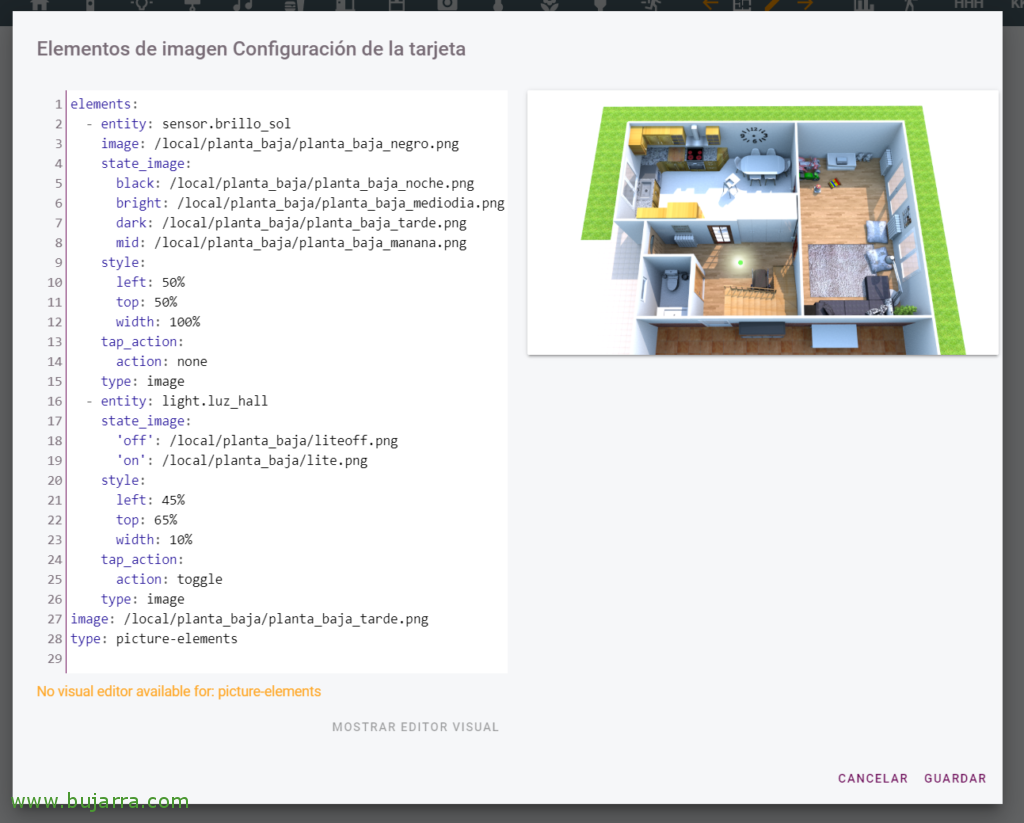
Nicht schlecht, Wie geht es jetzt weiter?? Fügen wir eine Glühbirne hinzu?? Dass es beim Drücken auch das entsprechende Licht einschaltet, Nein? Auf geht es!!! Hier und hier Sie haben zwei Bilder, die uns eine große Hilfe sein werden, Die Idee ist, sie dort zu platzieren, wo wir interessiert sind, in diesem Beispiel werden wir sie in der Mitte der Halle platzieren, Mit dem nächsten Code, den wir der vorherigen Lovelace-Karte hinzufügen, haben wir ihn, Natürlich, Jeder muss es verschieben und in der Größe nach seinen Wünschen ändern, und wählen Sie natürlich die entsprechende Identität im Licht der Halle:
- Entität: light.luz_hall state_image:
"Aus": /lokal/planta_baja/liteoff.png 'an': /Lokaler/planta_baja/lite.png Stil:
Links: 45%
Nach oben: 65%
Breite: 10%
tap_action:
Aktion: Typ umschalten: Bild
Und das sollte das Ergebnis sein, hätten wir in der Halle, wenn man eine Glühbirne anschaut, dass, wenn es ausgeschaltet ist, es ein roter Punkt ist, Und wenn wir darauf klicken, gibt es das Licht und auch der Punkt ändert sich zu grün und mit einem schönen Weiß um ihn herum verschwommen. Fertig? Wir!
 |
 |
Lassen Sie uns die Kabine beleuchten, in diesem Fall die Halle, und das, wenn die Glühbirne eingeschaltet ist, Ändern Sie das Image der Halle und kommen Sie erleuchtet heraus. Es wird auch cool für die Lampen sein, die verschlechterten Bilder mit Licht nur so weit zu verwenden, wie sie leuchten… Um dies zu tun,, Zuerst müssen wir Diese Datei herunterladen und speichern Sie es in unserem Ordner '/config/www/js/’ Und dann müssen wir noch hinzufügen “Konfiguration” > “Lovelace Bedienfelder” > ” Betriebsmittel”:
URL (Englisch): /local/js/color-lite-card.js Typ: Js[/Quellcode]
Jetzt ja, Wir können zu unserer Karte zurückkehren, und füttern Sie es weiter. Wenn wir uns erinnern, zu Beginn des Beitrags haben wir darauf hingewiesen, dass wir jeden Raum mit Licht beschneiden müssen, Wir würden es mit dem folgenden Code zu unserer Karte hinzufügen:
- Entität: light.luz_hall Bild: /Lokaler/planta_baja/hall_luz.png Stil:
Links: 50%
Nach oben: 50%
Breite: 100%
tap_action:
Aktion: Keiner Typ: »Gewohnheit:color-lite-karte'
 |
 |
 |
Wenn wir einen LED-Streifen haben, Wir können Ihnen die Farbe zeigen, die Sie gerade verwenden, in meinem Fall möchte ich euch zum x-ten Mal an die WLED die wunderbar sind, Wir benötigen ein Bild, bei dem der Bereich nur mit Rot beleuchtet und transformiert wird, Wie verlasse ich diesen? Mein Beispiel umbenannt in _color. Und mit dem folgenden Code können wir damit beginnen, unseren LED-Streifen zu visualisieren, der in den Grundriss integriert ist.
- color_image: /lokale/planta_baja/wled_cocina_color.png Einheit: light.wled_cocina Bild: /Lokaler/planta_baja/wled_cocina_normal.png Stil:
Links: 50%
Nach oben: 50%
Breite: 100%
Art: »Gewohnheit:color-lite-karte'
Was sonst? Sie verwenden Kodi, um fernzusehen? Nun, es ist auch schön, das, was Sie gerade sehen, auf dem Fernseher oder an der Wand hinzufügen zu können, wenn Sie einen Projektor haben… damit es zeigt, was Sie sehen 🙂 Das erste wird sein Diese Datei herunterladen und lassen Sie es wie bisher, in '/config/www/js/'. Und wieder von “Konfiguration” > “Lovelace Bedienfelder” > ” Betriebsmittel” Hinzufügen:
URL (Englisch): /local/js/now-playing-card.js Typ: Js[/Quellcode]
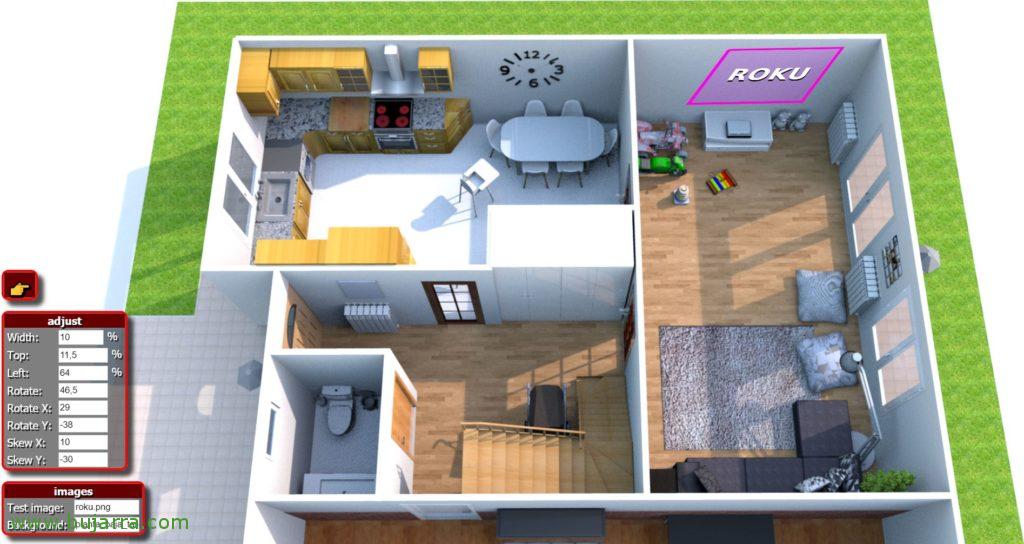
Okay, jetzt, um den Fernseher oder die Projektion an der Wand zu formen, Wir müssen ein Trapez machen, Ja, natürlich, Jeder wird im Blick haben, was er sehen will, und um es realistischer zu machen, müssen Sie die Figur mit dem machen, was Sie auf Kodi sehen. Zu diesem Zweck verfügt sie über eine Design-Werkzeug Was wirst du sehen, es ist Bullshit, es zu benutzen, Laden Sie es einfach herunter, Öffnen Sie die Website, die es bringt, und spielen Sie, Fügen Sie unseren Boden hinzu und ziehen Sie schnell die Maße heraus, die wir zum Drehen oder Verdrehen benötigen. Gesamt, dass wir auf unserer Karte die Kodi-Entität hinzufügen und den Code einfügen werden, der die Ausgabe dieses wunderbaren Tools generiert hat, Wir würden ungefähr so aussehen wie:
- Entität: media_player.kodi_sala Stil:
Links: 64%
Nach oben: 11%
Umwandeln: >-
Drehen(46.5Deg) rotierenX(29Deg) rotateY(-38Deg) schrägX(10Deg)
SkewY(-30Deg)
Breite: 8%
Art: »Gewohnheit:Jetzt-spielendes-Poster"
Und das wäre das wunderbare Ergebnis, Natürlich, wenn Sie einen Beamer haben, Sie können auch eine animierte GIF-Datei einfügen, die Staub an der Stelle simuliert, an der er projiziert wird… etc, etc… Du kannst coole Dinge machen. Und wenn du die Aktion jedes Objekts änderst, das wir der Karte hinzufügen, kannst du natürlich mit ihnen interagieren.
Naja, und als letztes, Aber es gibt noch viel mehr Dinge, die getan werden können, Hallöchen! Um, Sehen wir uns den Wert einer Entität in Home Assistant an, Zum Beispiel, Wenn wir Temperatursensoren haben, Nun, was für Markierungen, die Abschlüsse, die ich mache, und es wird in jedem Raum aufgestellt, wo wir das Thermometer haben… Das Gleiche kann gemacht werden, wenn wir den Verbrauch eines Geräts messen, Und wenn wir also die Karte sehen, denn in Echtzeit sehen wir die Temperatur, Feuchtigkeit, Verbrauch… Wasauchimmer! Kommen, Wir haben dies der Karte hinzugefügt, mit der wir arbeiten, Jeder wird seine Entitäten, Ihre Buchstabenfarbe…:
- Entität: Sensor.0x00158d000444587d_temperature Stil:
Farbe: orange Schriftgröße: 12px font-weight: Fett links: 54%
Nach oben: 16%
Art: staatliches Etikett
Brunnen, jeder gibt der Fantasie nach, Hier ist ein GIF, wie das alles animiert aussehen würde, Ich hoffe, es inspiriert und hilft dir, Vielen Dank an alle, die Home Assistant möglich machen, und alle, die ihre Arbeit auf GitHub teilen (unter anderem). Vielen Dank für das Teilen in den sozialen Medien!!!