
Création de notre plan d’étage ou plan de maison animé dans Home Assistant
Dans cet article, nous allons essayer d’expliquer comment nous pouvons faire un plan de notre maison et l’intégrer dans Home Assistant, avec l’intention d’intégrer les appareils que nous avons déjà à Hassio et de donner vie à l’avion. C’est quelque chose de très attrayant et surtout visuel, C’est quelque chose qu’ils apprécieront à la maison, puisqu’avec une image, nous pouvons voir l’état de notre maison et nous pouvons interagir à partir de celle-ci avec les appareils que nous ajoutons.
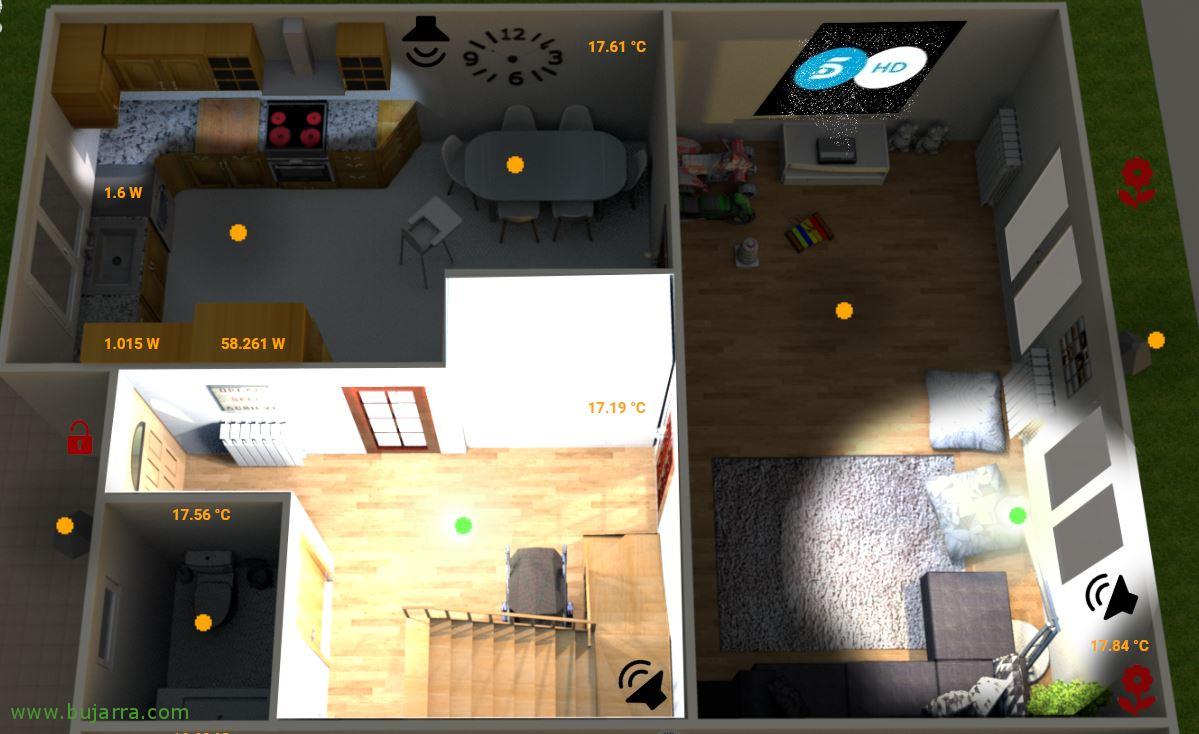
C’est l’exemple que nous allons faire dans l’article, Nous aurons le plan de notre maison avec des informations en temps réel, Nous verrons les lumières allumées, Avec leurs ombres, Ce que nous voyons à la télévision, valeurs de n’importe quelle métrique qui nous intéresse… Et nous pouvons même interagir avec chacun d’entre eux, Couper le son des haut-parleurs, Lever ou baisser les stores, Voir les caméras de sécurité, L’état de nos usines, Températures, Damps, Consommation, les gens si nous nous mettons…
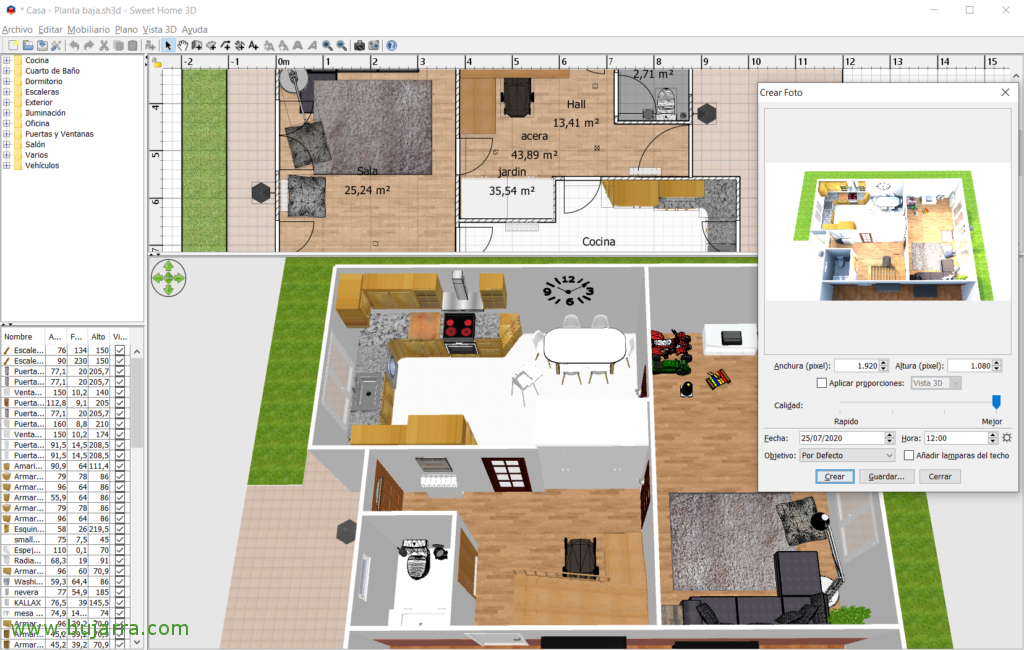
Tout d’abord, Avant de commencer, ce sera le plus laborieux, Nous devrons faire un plan de notre maison, la chose la plus simple au monde sera d’utiliser un outil comme Sweet Home 3D, Un outil gratuit et super intuitif dont nous n’expliquerons pas l’utilisation dans cet article, puisqu’avec 5 minutes que vous y consacrez, je suis sûr que vous saurez comment l’utiliser et vous serez en mesure de faire votre plan, Cela prendra du temps pour le rendre beau, Mais cela dépendra de chacun d’entre nous du niveau de détail que nous voulons. Vous commencerez par dessiner les murs, Ensuite, vous ajouterez vos objets que vous avez pour le laisser au plus près de la réalité.
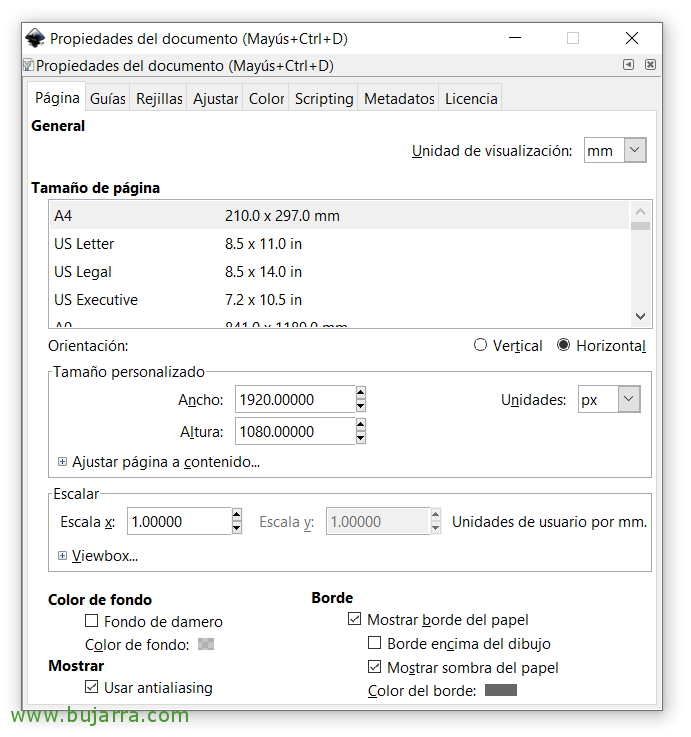
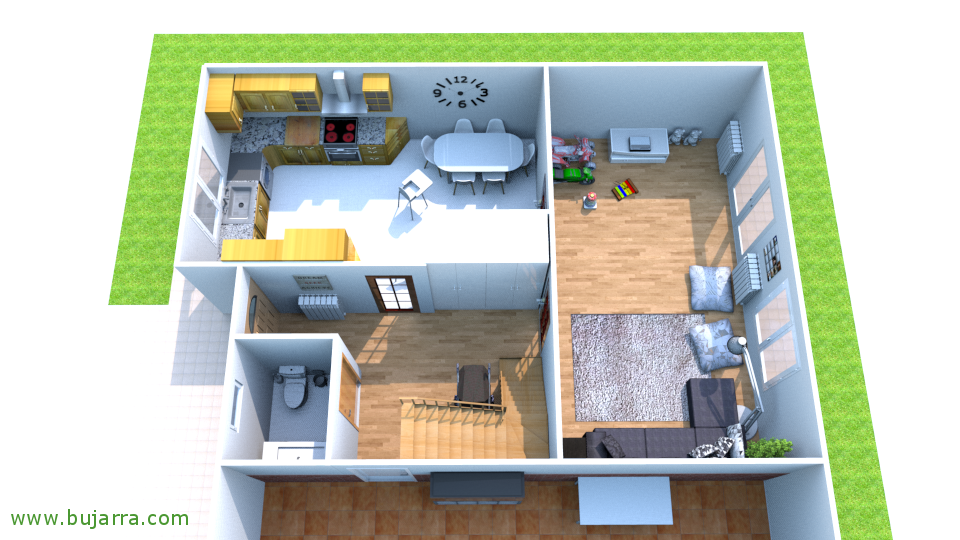
Comme aide, je vous laisse le site web de 3D WareHouse de Sketchup comme une banque d’images importables, que c’est une bonne idée de chercher les meubles que nous avons, Objets, Canapés, Lampes… Et cela dépend aussi de la finesse que vous souhaitez laisser la même, vous devez importer une texture pour la rendre plus réaliste, pour cela, j’ai écrit pour l’utiliser Archiver les textures. Nous allons travailler dans la vue supérieure et dans la vue inférieure, nous verrons les résultats tels qu’ils apparaissent en 3D, C’est l’idée, Laissez-le le plus près possible de chez vous. Lorsque vous avez le plan plus ou moins terminé, L’idée est que nous devrons prendre différentes photos aériennes de ce que nous voulons voir, Personnellement, je vous recommande de prendre plusieurs photos à des moments différents, depuis lors, nous pouvons les mettre dans Home Assistant et que la prise de vue générale change les ombres du soleil en fonction de l’heure qu’il est, ou à la fin de la journée et la nuit vient, Eh bien, que la maison soit sombre. C’est très simple, Vraiment, Passez quelques minutes dessus et vous l’aurez aspiré. Un autre conseil, Réalisez les images dans la meilleure qualité possible, Dans mon cas, j’utilise 1920×1080 Résolution des pixels (à la fois dans les propriétés document/dessin, Comme lorsque vous prenez la photo).
 |
 |
 |
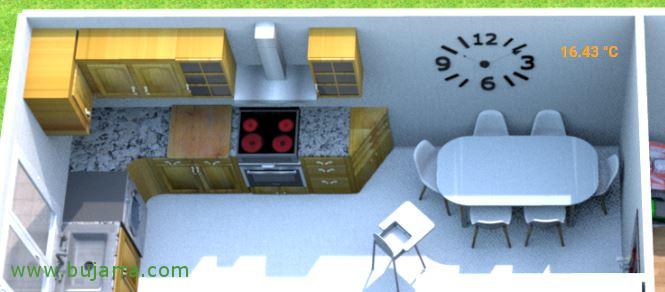
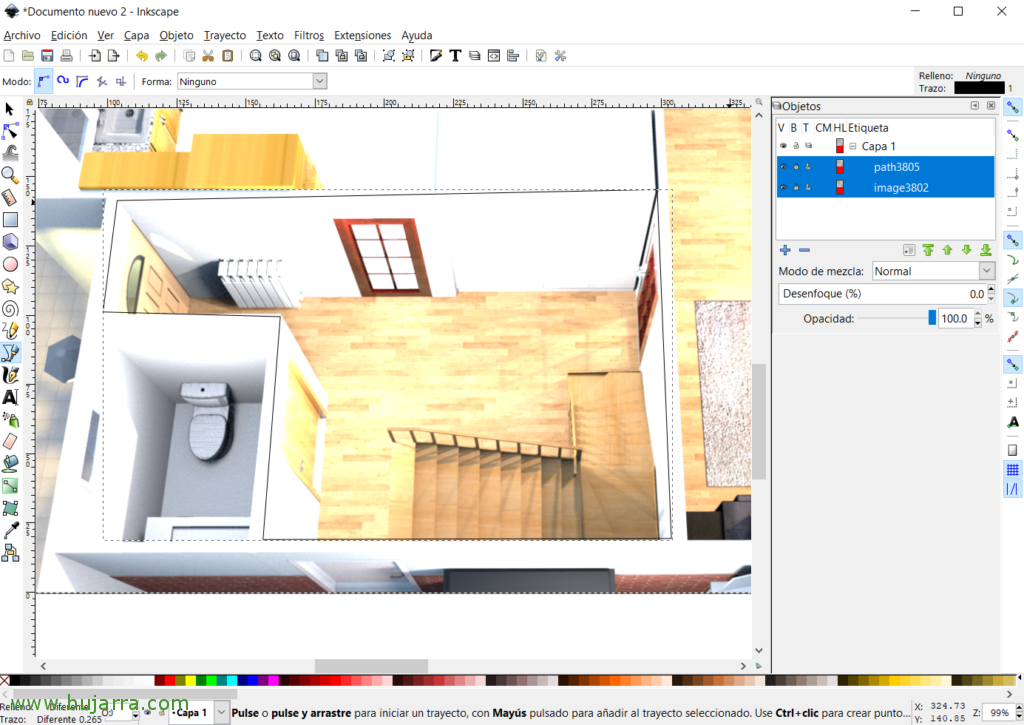
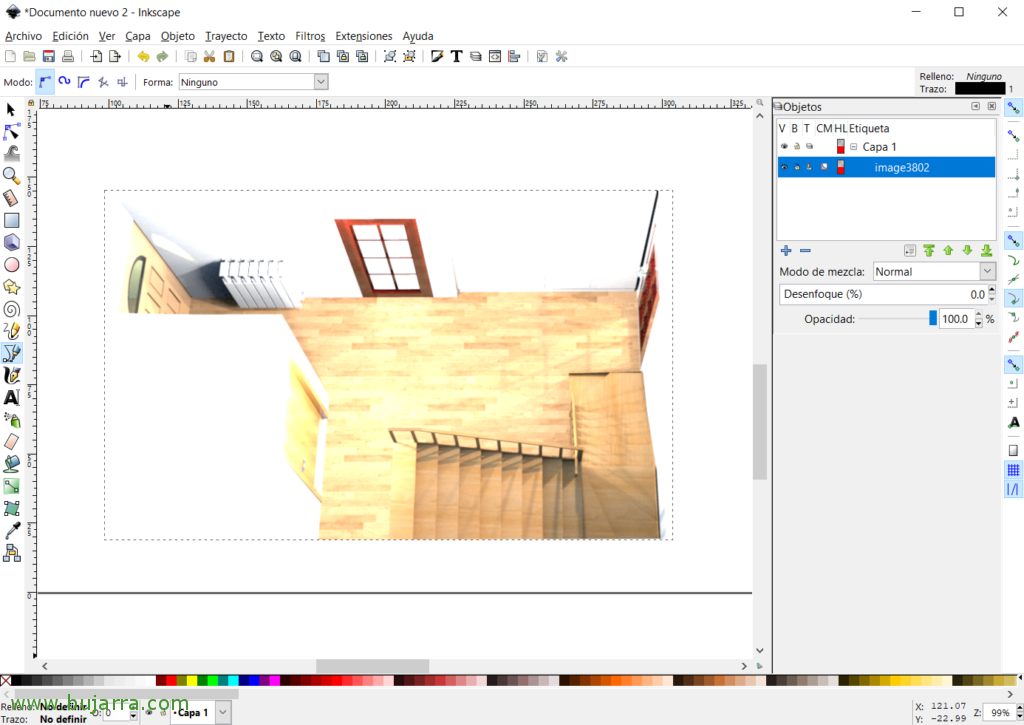
Plus tard, avec n’importe quel éditeur de type PhotoShop, ou Inkscape (Libre) Nous devrons faire toutes les images dont nous aurons besoin de la maison. J’explique mon exemple, Avoir 3 Images de l’avion entier, Un avec la lumière du matin, un autre dans l’après-midi et un autre la nuit, Photos prises à 12h, 17h et 22h respectivement. En plus de la photo de la nuit, vous devrez prendre une autre photo, Mais cette fois-ci, avec toutes les lumières allumées, J’ai quelque chose comme:
- planta_baja_manana.png 01/08/2020 à 12 h
- planta_baja_tarde.png 01/08/2020 à 17 h
- planta_baja_noche.png 01/08/2020 à 21:27h
- planta_baja_noche_luz.png 01/08/2020 à 21:27h
 |
 |
 |
 |
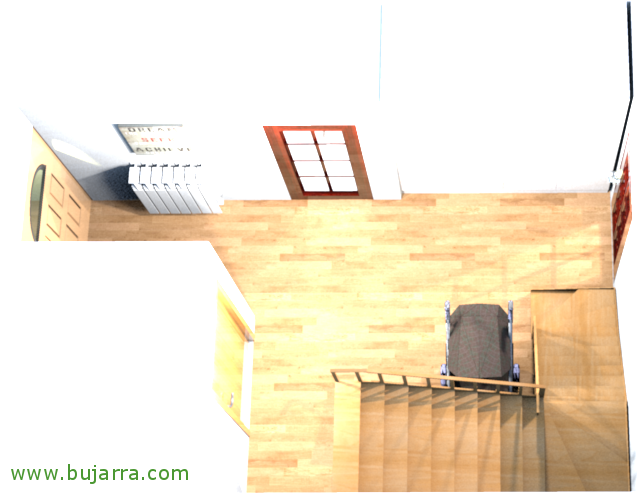
Et à l’image de la nuit avec des lumières, Nous devrons découper les zones avec de la lumière avec ces éditeurs, par exemple la cuisine, La salle, allée, Chambres… Parfois, nous devrons faire un dégradé dans le cas de lampes ou si nous avons plusieurs lumières dans une cabine… Les images suivantes restent (Répéter, Il est mon exemple) au format PNG avec transparences:
- hall_luz.png
- lampara_sala_luz.png
- sala_luz.png
- cocina_luz.png
- comedor_luz.png
Pas mal, Lorsque nous aurons cette pièce prête, nous pouvons commencer par Home Assistant, où nous devrons créer un plan et ajouter progressivement toutes les images que nous avons générées. Tout d’abord, La première chose que nous allons créer dans le domaine des capteurs (Capteurs:), C’est quelque chose que l’élévation du soleil nous dit, Et donc on peut l’utiliser plus tard quand on commence et que l’arrière-plan de la prise de vue change si c’est le matin, Midi, dans l’après-midi ou la nuit, Et avec cela, nous mettons différents arrière-plans avec les ombres correspondantes du soleil, et assombrissant davantage l’image à mesure que la nuit vient. Nous allons créer un capteur, que je l’appelais brillo_sol, Je vous laisse le code que nous mettrions dans notre configuration.yaml:
capteur:
...
- Plateforme: Capteurs de gabarit:
brillo_sol:
friendly_name: "Soleil"
value_template: >-
{% si state_attr('Sun.Sun', 'Élévation') > 20 %}
brillant
{% Elif state_attr('Sun.Sun', 'Élévation') > 9 %}
Milieu
{% Elif state_attr('Sun.Sun', 'Élévation') > -3 %}
Sombre
{% autre %}
noir
{% Fin %}
...
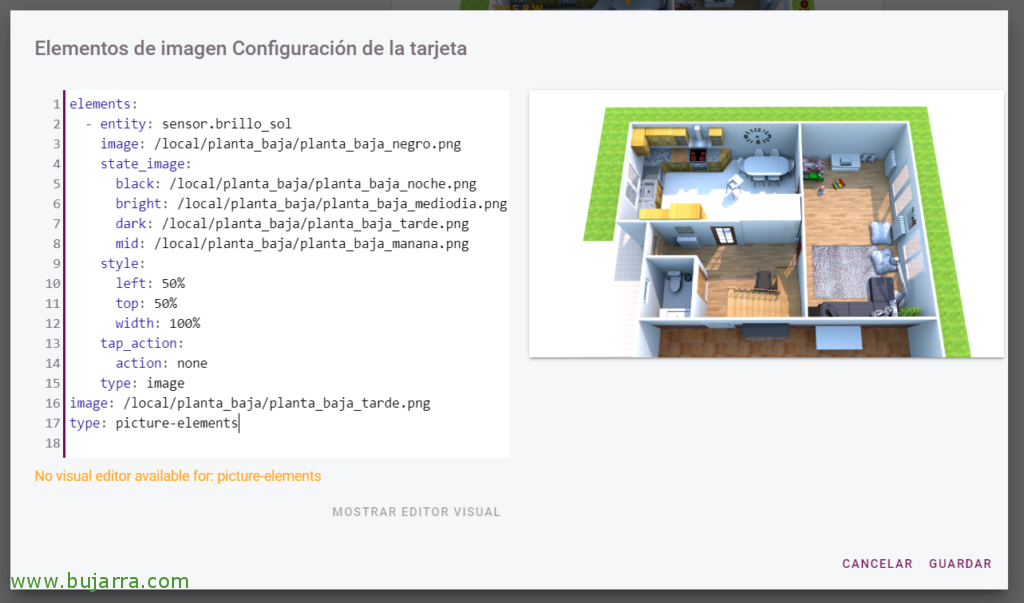
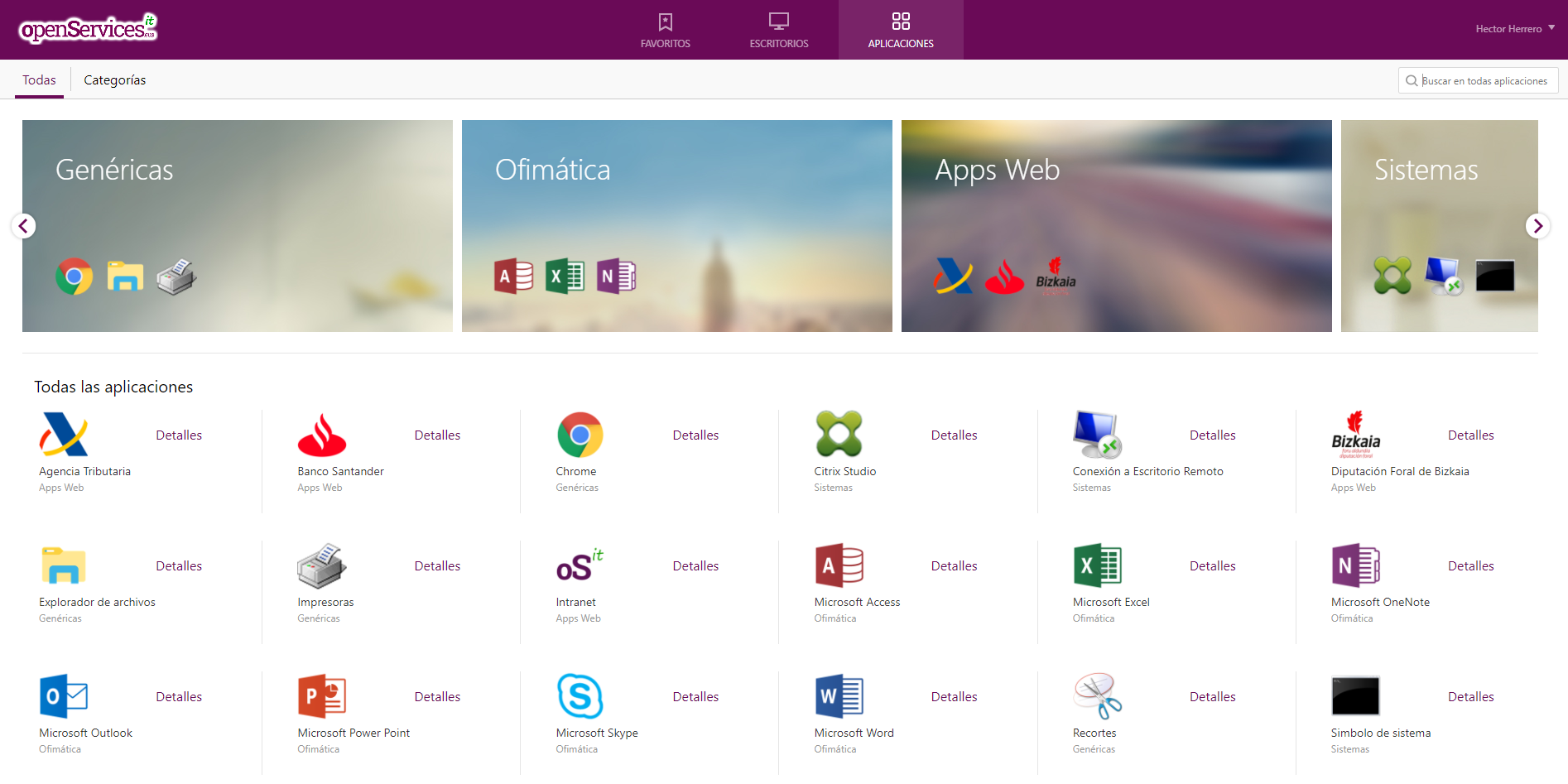
N’oubliez pas de redémarrer Home Assistant afin qu’il recharge la monnaie que nous venons d’insérer (chaque fois que nous appuyons sur le fichier de configuration, Tu sais). Finalement, Nous pouvons commencer par la carte! Commencé!!! Dans l’interface utilisateur de Lovelace, nous pourrons créer une carte manuelle. Je vous laisse le code ci-dessous à titre d’exemple que ce qu’il fait est ce qui a été dit, lira à partir du capteur 'Sunshine’ votre état et cela dépend de l’état que vous avez, parce qu’il mettra une image d’arrière-plan ou une autre. Exemple de notre première carte:
Éléments:
- entité: sensor.brillo_sol image: /local/planta_baja/planta_baja_negro.png state_image:
noir: /Local/planta_baja/planta_baja_noche.png Lumineux: /local/planta_baja/planta_baja_mediodia.png foncé: /local/planta_baja/planta_baja_tarde.png moyen: /style local/planta_baja/planta_baja_manana.png:
Gauche: 50%
Retour au début: 50%
Largeur: 100%
tap_action:
Action: aucun type: image image: /type local/planta_baja/planta_baja_tarde.png: éléments-images
 |
 |
 |
 |
Au cas où quelqu’un aurait des doutes sur le résultat, Voici ce que nous obtiendrons, (Dans mon cas) are 4 Images, les éléments suivants, Et vous voyez les ombres changer, le jour et le dernier la nuit. Comme vous pouvez le voir, vous devrez enregistrer chaque image PNG dans le répertoire que vous créez sur votre machine Hassio, Dans mon cas, je l’ai dans un conteneur docker, et à l’intérieur, nous aurons créé un dossier et par exemple copié les images avec WinSCP.
 |
 |
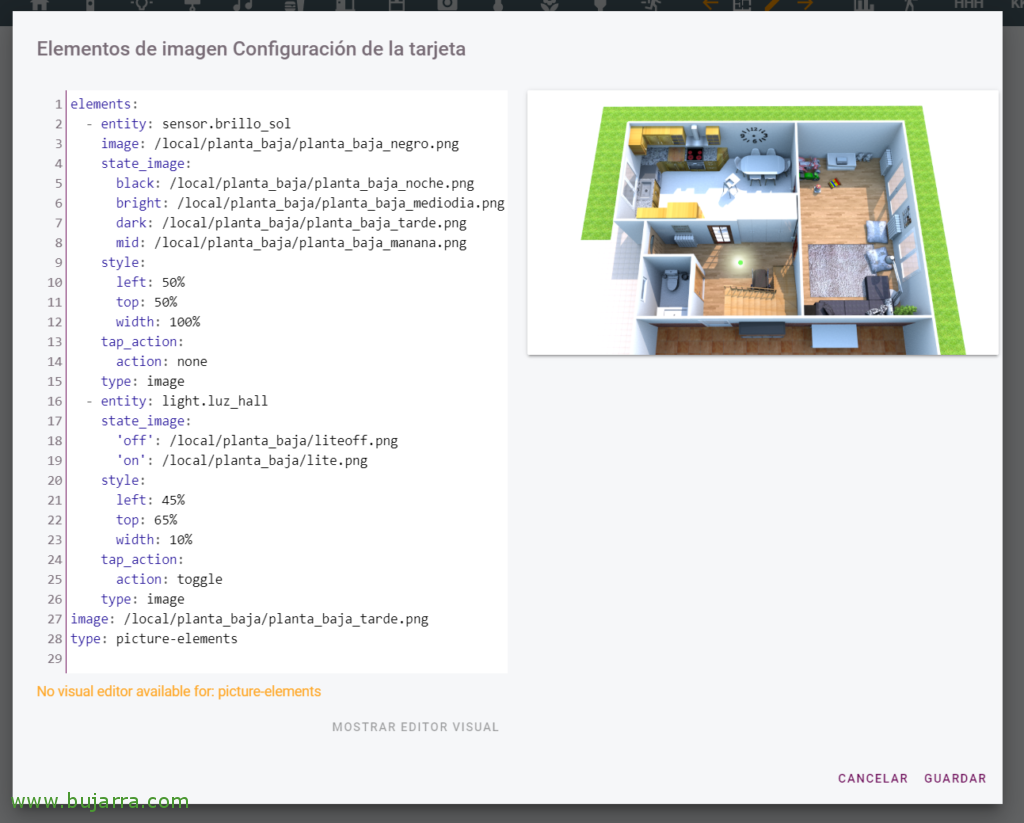
Pas mal, Que faisons-nous à partir de maintenant? Ajoute-t-on une ampoule ?? Qu’une fois pressé, il allume également la lumière correspondante, Non? Allons-y!!! Ici et ici Vous avez deux images qui nous seront d’une grande aide, L’idée est de les mettre là où cela nous intéresse, dans cet exemple, nous allons les mettre au centre du Hall, avec le prochain code que nous ajoutons à la carte Lovelace précédente, nous l’aurons, Bien sûr, chacun devra le déplacer et le redimensionner à son goût, et bien sûr sélectionner l’identité correspondante à la lumière de la salle:
- entité: light.luz_hall state_image:
'Éteint': /local/planta_baja/liteoff.png 'on': /style local/planta_baja/lite.png:
Gauche: 45%
Retour au début: 65%
Largeur: 10%
tap_action:
Action: Type de bascule: image
Et ce serait le résultat, nous aurions dans le Hall si vous regardez une ampoule, que si c’est éteint, c’est un point rouge, Et si nous cliquons dessus, cela donnera la lumière et aussi le point passera au vert et avec un beau blanc flou autour de lui. Prêt? Nous!
 |
 |
Allumons l’habitacle, dans ce cas, la salle, et cela lorsque l’ampoule est allumée, Changez l’image de la salle et ressortez illuminé. Il sera également cool pour les lampes d’utiliser les images dégradées avec de la lumière uniquement dans la mesure où elles brillent… Pour ce faire,, Tout d’abord, nous devrons Télécharger ce fichier et enregistrez-le dans notre dossier '/config/www/js/’ et puis il faut ajouter “Configuration” > “Panneaux de contrôle Lovelace” > ” Ressources”:
URL: /Local/js/color-lite-card.js Type: Js[/Code source]
Maintenant oui, Nous pouvons revenir à notre carte, et continuer à le nourrir. Si nous nous souvenons, au début de l’article, nous avons indiqué que nous devons avoir chaque pièce avec des garnitures de lumière, Nous l’ajouterions avec le code suivant à notre carte:
- entité: light.luz_hall image: /style local/planta_baja/hall_luz.png:
Gauche: 50%
Retour au début: 50%
Largeur: 100%
tap_action:
Action: aucun type: ' coutume:carte-couleur'
 |
 |
 |
Si nous avons une bande LED, Nous pouvons afficher la couleur que vous utilisez en ce moment, dans mon cas, je voudrais vous rappeler pour la énième fois que la WLED qui sont merveilleux, Nous aurons besoin d’une image avec la zone éclairée et transformée uniquement en rouge, Comment puis-je quitter celui-ci ? Mon exemple renommé en _color. Et avec le code suivant, nous pouvons commencer à visualiser notre bande LED intégrée dans le plan d’étage.
- color_image: /Entité locale/planta_baja/wled_cocina_color.png: light.wled_cocina image: /style local/planta_baja/wled_cocina_normal.png:
Gauche: 50%
Retour au début: 50%
Largeur: 100%
type: ' coutume:carte-couleur'
Quoi d’autre? Vous utilisez Kodi pour regarder la télévision? Eh bien, c’est aussi bien de pouvoir ajouter ce que vous regardez sur la télévision ou sur le mur si vous avez un projecteur… afin qu’il montre ce que vous voyez 🙂 La première chose sera Télécharger ce fichier et laissez-le comme avant, dans '/config/www/js/'. Et encore de “Configuration” > “Panneaux de contrôle Lovelace” > ” Ressources” Ajouter:
URL: /Local/js/now-playing-card.js Type: Js[/Code source]
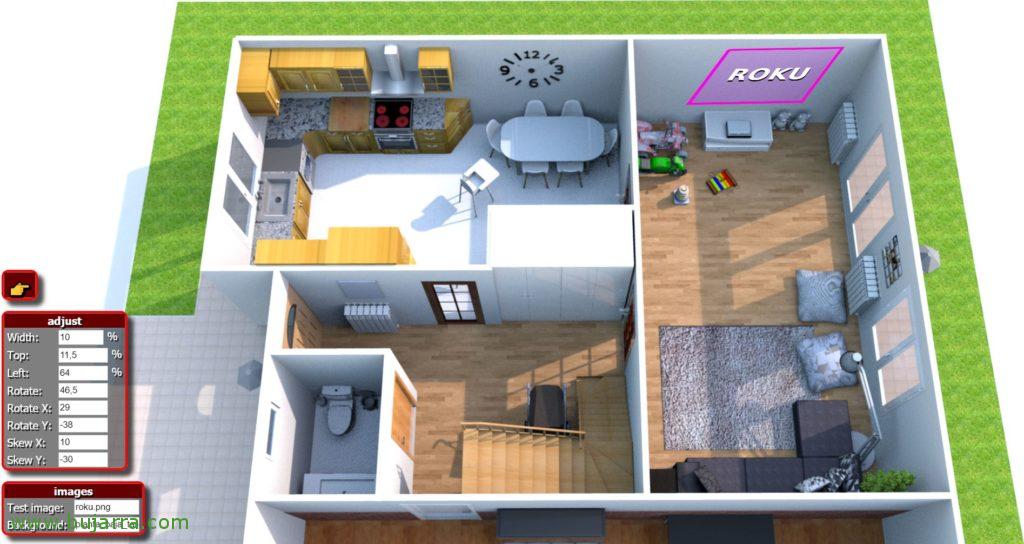
D’accord, Maintenant, pour façonner le téléviseur ou la projection sur le mur, Il va falloir faire un trapèze, Pourquoi bien sûr, Chacun aura en perspective ce qu’il veut voir, et pour le rendre plus réaliste, vous devez faire la figurine avec ce que vous voyez sur Kodi. À cette fin, il dispose d’un Outil de conception Qu’est-ce que vous verrez, c’est de la connerie de l’utiliser, il suffit de le télécharger, Ouvrez le site Web qu’il apporte et jouez, Ajoutez nos fesses et sortez rapidement les mesures dont nous avons besoin pour les faire pivoter ou les tordre. Total, que sur notre carte, nous ajouterons l’entité Kodi et mettrons le code qui a généré la sortie de ce merveilleux outil, nous ressemblerions à quelque chose comme:
- entité: media_player.kodi_sala style:
Gauche: 64%
Retour au début: 11%
Transformer: >-
Tourner(46.5Deg) rotateX(29Deg) rotationY(-38Deg) skewX(10Deg)
Asymétrique(-30Deg)
Largeur: 8%
type: ' coutume:affiche-de-maintenant'
Et ce serait le résultat merveilleux, Bien sûr, si vous avez un projecteur, vous pouvez également mettre un fichier GIF animé qui simule la poussière là où il est projeté… etc, etc… Vous pouvez faire des choses cool. Et bien sûr, si vous modifiez l’action de chaque objet que nous ajoutons à la carte, vous pourrez interagir avec eux.
Enfin, et en dernier, Mais il y a beaucoup plus de choses qui peuvent être faites, hé! Mettre, voyons la valeur d’une entité dans Home Assistant, Par exemple, si nous avons des capteurs de température, Eh bien, quelles marques, les diplômes que je fais, et il est mis dans toutes les pièces où nous avons le thermomètre… La même chose peut être faite si nous mesurons la consommation d’un appareil, Et donc, quand on voit la carte, car en temps réel, nous verrons la température, Humedad, consommation… Quoi que! Venir, Nous l’avons ajouté à la carte avec laquelle nous travaillons, chacun mettra ses entités, La couleur de votre lettre…:
- entité: capteur.0x00158d000444587d_temperature style:
couleur: taille de police orange: 12px font-weight: gras gauche: 54%
Retour au début: 16%
type: étiquette-état
Puits, chacun qui donne à l’imagination, voici un GIF de comment tout cela serait animé, J’espère qu’il vous inspirera et vous aidera, Un grand merci à tous ceux qui rendent Home Assistant possible, et tous ceux qui partagent leur travail sur GitHub (entre autres). Merci de partager sur les réseaux sociaux!!!