
Homer-Dashboard, Unsere benutzerdefinierte Homepage
Seien Sie vorsichtig, das ist die Bombe… heute haben wir hier das Homer Dashboard, das eine der besten Entdeckungen dieses Jahres 2021 ist… Es ist nur eine leichte, statische Website… aber… Wozu? Um eine personalisierte und schöne Homepage mit den von uns verwendeten Webdiensten zu erstellen, zu Hause oder in Unternehmen, Mach dich bereit, es ist 1000 cool…
Brunnen, Ich denke, das passiert uns allen, Wir haben immer mehr Dienstleistungen zu verwalten, Worauf Sie zugreifen können… Und lange Zeit fehlte eine Lösung, die den Zugang vereinfacht, Ein besserer Weg, um sich zu organisieren. Homer Dashboard ist eine Website, die nicht wiegt, dass wir es in 2 Minuten installiert, dass es mega anpassungsfähig ist und dass wir denken, dass es die Seite wäre, die die grundlegenden Webdienste agglomeriert. Für uns oder für das Unternehmen, Das ist, Eine Unternehmenswebsite, die in Browsern gestartet wird und die Websites zusammenführt, Alles in einem.
Wenn Sie immer noch nicht auf die Idee kommen, Gehen Sie zum Ende des Beitrags und sehen Sie sich mein spezielles Beispiel an, oder auf Google setzen “Homer-Dashboard” und in "Bilder"’ Beispiele ansehen, Das ist cool. Und was ich gesagt habe, Es ist eine vollständig anpassbare und einfache Website, in einer Datei im YAML-Format konfigurieren wir es auf einfache Weise. Wir können es zum Beispiel in einem Docker-Container bereitstellen, oder in einem Nginx oder Apache, den wir herumliegen haben, Es wird nichts anderes sein, als die Website herunterzuladen und das war's. Sie haben alle Informationen über das Projekt hier. Und hier Sie haben eine Online-Demo, falls Sie sehen möchten, worum es geht. Und wenn Sie möchten, Es gibt auch andere ähnliche Lösungen, Anschauen DashMaschine, Organisieren, Heimdall oder SUI unter anderem.
Um es wie gesagt zu installieren, Sie können einen Container oder direkt auf einem Webserver verwenden, den wir bereits bereitgestellt haben. In diesem Fall werde ich Nginx als Beispiel verwenden, Wenn Sie den Dienst nicht installiert haben, installieren wir ihn:
sudo apt install nginx unzip -y sudo systemctl enable nginx
Und nichts, Um Homer Dashboard zu installieren, müssen Sie es nur herunterladen, Entpacken, Korrigieren Sie die Berechtigungen und erstellen Sie eine Konfigurationsdatei, um unser Dashboard anzupassen.
wget https://github.com/bastienwirtz/homer/releases/latest/download/homer.zip sudo unzip homer.zip -d /usr/share/nginx/homer sudo chown www-data:www-data /usr/share/nginx/homer/ -R sudo cp /usr/share/nginx/homer/assets/config.yml.dist /usr/share/nginx/homer/assets/config.yml
Wir können eine Konfigurationsdatei in Nginx erstellen, um die Site zu veröffentlichen, Ich überlasse Ihnen das hier als Beispiel, oder durch Ändern der Standardkonfigurationsdatei des Standorts mit dem korrekten Pfad zum Standort Homer.
Server {
Zuhören 81;
Zuhören [::]:81;
server_name homer.mydomain.local;
# Pfad zum Stammverzeichnis Ihrer Installation root /usr/share/nginx/homer/;
access_log /var/log/nginx/homer.access;
error_log /var/log/nginx/homer.error;
}
Und nichts, Wir überprüfen, ob die Konfiguration korrekt ist & Wir starten Nginx neu, um die vorgenommenen Änderungen neu zu laden:
sudo nginx -t sudo systemctl nginx neu laden
Und nichts, Wir greifen mit einem Browser auf die von uns erstellte Website zu und haben das erste Dashboard, Damit können wir gehen und haben im Handumdrehen unsere eigene.
Wie? Bearbeiten der Konfigurationsdatei /usr/share/nginx/homer/assets/config.yml
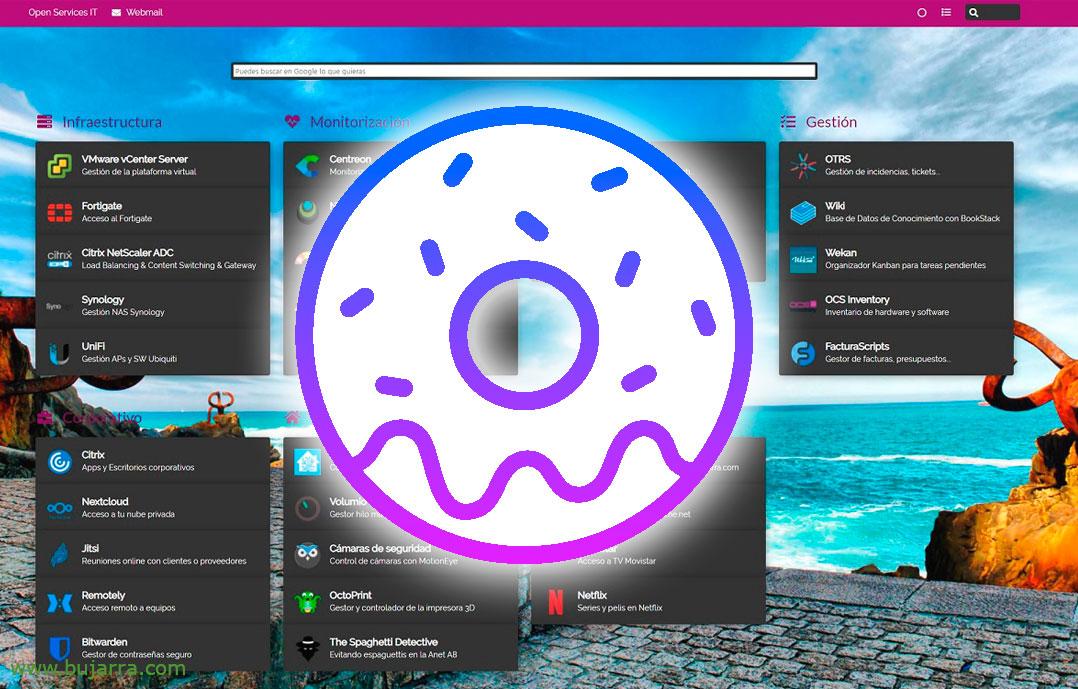
Und du bekommst etwas so Cooles wie dieses! Was ich gesagt habe, ist 100% anpassbar, Wie ihr sehen könnt, habe ich die Überschrift entfernt, Ich habe ein Suchfeld bei Google platziert… Es blieb auch als Startseite in den Browsern des Unternehmens erhalten, von GPO, zum Internet Explorer, Chrom, Firefox, Rand…
Und das war's, Callisto, Wir haben auch ein dunkles Thema…
Ich hinterlasse Ihnen eine Sammlung von Symbolen, falls es Ihnen leichter fällt und die Sie verwenden können, sowie alle benutzerdefinierten Bilder, Natürlich:
Falls es Ihnen hilft, hinterlasse ich Ihnen einen Teil des ursprünglichen Codes meiner Homer Dashboard-Site, Es ist wirklich Yaml und es ist einfach zu modifizieren, Mut!
---
# Konfiguration der Homepage
# Siehe https://fontawesome.com/icons für Symbole Optionen Titel: "Offene Services IT - Dashboard de servicios"
Untertitel: "Homer"
Logo: "logo_openservicesit.png"
Kopfball: falsche Fußzeile: Falsche Spalten: 4
Thema: Standardfarben:
Licht:
highlight-primär: "#7Nr. D0458"
highlight-sekundär: "#9Nr. E0770"
Highlight-Schwebeflug: "#ffffff"
Hintergrund: "#f5f5f5"
card-hintergrund: "#ffffff"
Text: "weiß"
text-header: "#ffffff"
text-titel: "#303030"
text-untertitel: "#424242"
card-shadow: rgba(0, 0, 0, 0.1)
link-hover: "#363636"
hintergrund-bild: "/imagenes/fondo.jpg"
Dunkel:
highlight-primär: "#7Nr. D0458"
highlight-sekundär: "#9Nr. E0770"
Highlight-Schwebeflug: "#2B2B2B"
Hintergrund: "#131313"
card-hintergrund: "#2B2B2B"
Text: "#7Nr. D0458"
text-header: "#ffffff"
text-titel: "#FAFAFA"
text-untertitel: "#f5f5f5"
card-shadow: rgba(0, 0, 0, 0.4)
link-hover: "#ffdd57"
hintergrund-bild: "/imagenes/fondo.jpg"
Nachricht:
Inhalt: '<form action="https://google.com/search" Methode="Erhalten"><Eingabetyp="Text" name="q" Platzhalter="Puedes buscar en Google lo que quieras" Stil="Breite: 100%" Rechtschreibprüfung="FALSCH" Autofokus="STIMMT" onkeydown="GriffTastenDrücken(Ereignis)"/></Form>' Verknüpfungen:
- Name: "Offene Services IT"
URL (Englisch): "https://www.openservices.eus (auf Englisch)"
- Name: "Webmail"
Ikone: "fas fa-Hüllkurve"
URL (Englisch): "https://webmail.bujarra.com"
Dienste:
- Name: "Infraestructura"
Ikone: "FAS FA-CLOUD"
Artikel:
- Name: "VMware vCenter Server"
Logo: "/imagenes/vmware.png"
Untertitel: "Gestión de la plataforma virtual"
URL (Englisch): "https://os-vc-01.openservices.local/ui/"
#Ziel: "_leer" # Optionales HTML-A-Tag-Zielattribut
- Name: "Befestigen"
Logo: "/imagenes/fortigate.png"
Untertitel: "Acceso al Fortigate"
URL (Englisch): "https://192.168.1.1"
...
Nada y si le dedicáis algo más de rato que yo, Ich bin mir sicher, dass du etwas sehr Cooles machen kannst. Was ich gesagt habe, Denken Sie an die ersten Websites für Abteilungen, IT-Standorte…
Wie immer ein Genuss, Ihr kümmert euch sehr um euch selbst, Möge es sehr gut laufen und ich danke denen, die diese Dinge durch die sozialen Netzwerke bewegen, Nur so können mehr Menschen erreicht werden, die diese Art von Open-Source-Lösungen nutzen können, Umarmungen!