
Anpassen von Citrix StoreFront 3.x
Ich verlasse Sie mit einem ziemlich einfachen Dokument, wie wir uns in wenigen Minuten dem widmen, Wir werden in der Lage sein, unserem Citrix-Anwendungsportal oder unseren Desktops ein neues Gesicht zu geben, unsere geliebte StoreFront! Es ist sehr einfach und wird von unseren Benutzern sehr geschätzt, ein cooles Unternehmensportal zu erstellen! Und wenn sich die Nutzer nicht bei uns bedanken, Wir wissen, dass Führungskräfte das tun 😉
In diesem Dokument legen wir uns auf die Modifikation einer StoreFront 3.5, Aber wir könnten es für jede Version von 3.x verwenden. Und wenn nicht,, Ich werde immer den Weg empfehlen, den ich mache, um zu wissen, was und wo ich ändern muss, Ich bin mir sicher, dass einige von ihnen es einfacher machen, aber ich verwende eine Firefox-Erweiterung namens Feuerteufel. Verbringen Sie ein paar Minuten damit und Sie werden sehen, wie einfach es ist, eine Website zu ändern, um zu wissen, was später mit den "echten" Dateien zu tun ist.
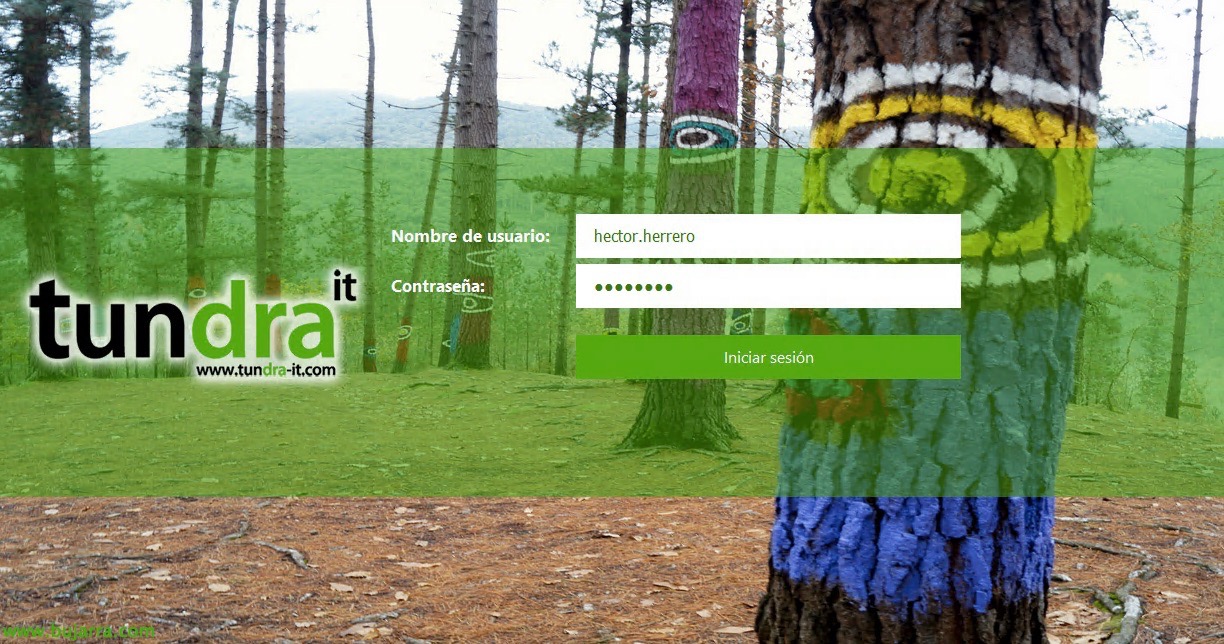
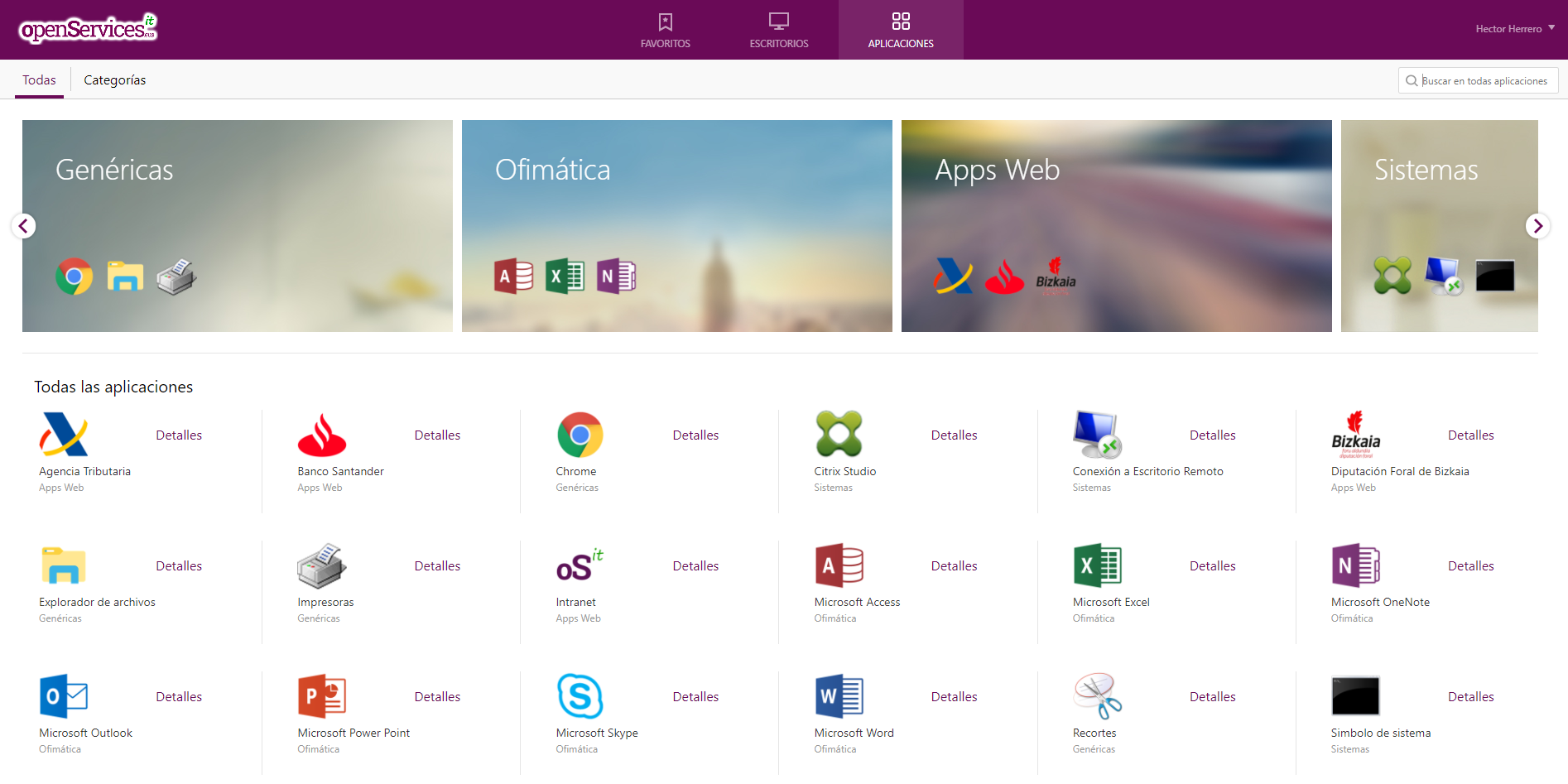
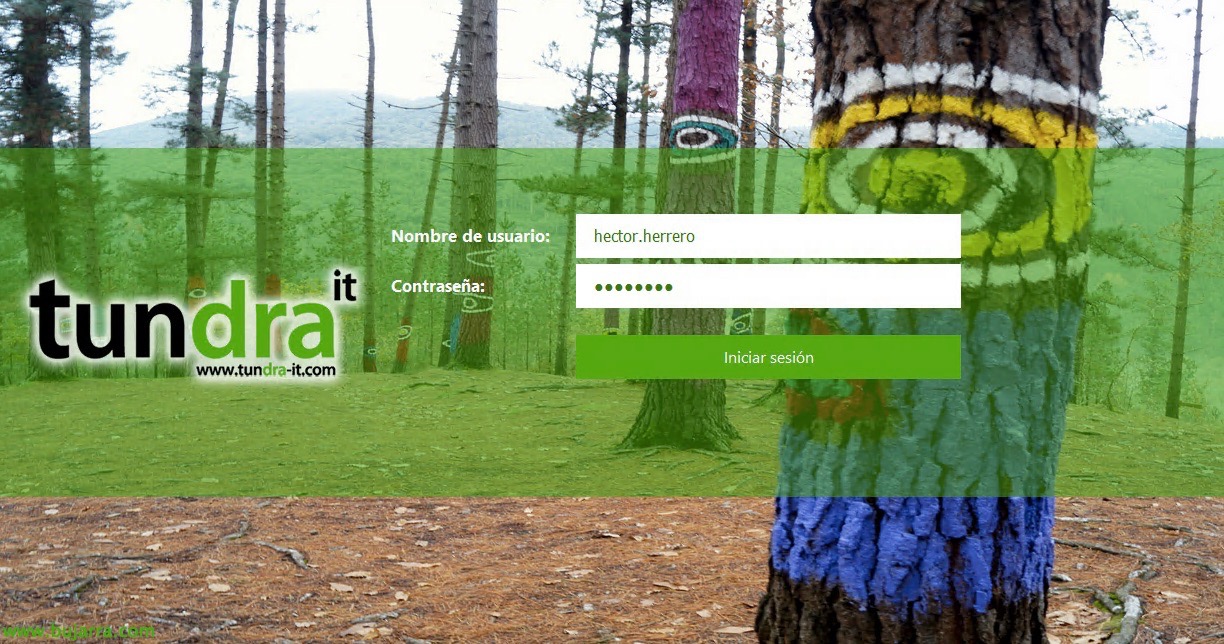
Dies wäre ein Beispiel für ein benutzerdefiniertes Portal, Nutzung unseres Unternehmensimages:
Wenn wir eine Schnittstelle wie die im Bild haben möchten, wo wir Logos ändern können, Text-/Schaltflächenfarben, Der Boden… Wir werden in der Lage sein, die folgenden Schritte zu befolgen und in wenigen Minuten werden wir es haben!!
Hintergrundbild
Es reicht aus, die Datei 'C:\inetpubwwwrootCitrixStoreWebreceiverimagescommonReceiverFullScreenBackground_46E559C0E6B5A27B.jpg’ für den Fonds, den wir wollen, Es ist daher ratsam, die gleiche Bildgröße beizubehalten und eine gute Qualität zu liefern.
Farbe der Schaltfläche
So ändern Sie die Farbe der Schaltfläche “Anmelden” oder andere Angaben, die der Nutzer erhält, im "C:\inetpubwwwrootCitrixStoreWebreceivercssctxs.large-ui.min_77F67A01D0A24AF1.css" werden wir die #02a1c1 durch unsere Unternehmensfarbe ersetzen.
Textfarben
Wenn wir den Text "Benutzername/Passwort" ändern möchten, In der gleichen Datei werden wir die Zeile '.plain ersetzen.{Rand-links:0;Farbe: #9A9A9A;font-size:17Pixel;font-weight:300;Zeilen-Höhe:44Pixel}.credentialform" nach der Schriftart und Farbe, die wir möchten.
So ändern Sie die Farbe der aktiven Schriftart in Textfeldern, Wir werden die '.credentialform-Eingabe ändern.[type=Passwort]:Brennpunkt{Farbe:schwarz}.Credentialform' die Farbe, an der wir interessiert sind, Ersetzen des "Schwarzen".
So ändern Sie die Farbe des inaktiven Buchstabens in Textfeldern, Wir werden in '.pseudo-input ändern.{Größe der Box:border-box;Breite:385Pixel;Höhe:44Pixel;umreißen:0;Grenze:0;Hintergrundfarbe:weiß;font-size:16Pixel;Farbe:#666}.credentialform" und ändern das '#666' in die Farbe, die wir möchten (Es ist in der Regel eine Nuance dunkler als das vorherige).
Ändern der Logogröße,
Wir wissen bereits, dass die Logos über die Studio-Konsole eingegeben werden, Unten sehen Sie das Bild zum Anpassen von "Web Receiver".. Aber, , um die Größe des ursprünglichen Logos zu ändern und ein Logo einzufügen, das größer ist, als die Citrix StoreFront-Konsole zulässt., Wir werden in 'C modifizieren:\inetpubwwwrootCitrixStoreWebcustom' die 'style.css'-Datei, die die Größen ändert, an denen wir interessiert sind, Zusätzlich zum Einfügen der erforderlichen Bilder mit dieser Auflösung in denselben Pfad. Wir haben die Größen im CSS ersetzt:
.Logo-Behälter{
hintergrund-bild: URL (Englisch)("Citrix_HalfHeaderLogo.png");
background-size: 170px 40px;
}
.is-hdpi .logon-logo-container{
hintergrund-bild: URL (Englisch)("logo-tun-350-120.png");
background-size: 175px 60px;
}
Horizontale Leiterbahn
So ändern Sie die Farbe der grauen Zeichnung, die transparent ist und den Bildschirm von links nach rechts bedeckt, Wir werden in "C" modifizieren:\inetpubwwwrootCitrixStoreWebreceivercssctxs.large-ui.min_77F67A01D0A24AF1.css" den Code mit unserer Farbe und dem % Transparenz in: 'Hintergrund-Farbe:rgba(63,54,67,0.8);text-ausrichten:Mitte}.web-screen".
Anpassen über die Konsole
Das wissen wir bereits, dass über die StoreFront-Konsole, Auf unserer Website können wir das Thema des Portals so ändern, dass es uns besser identifiziert, seit “Anpassen des Erscheinungsbilds” Wir können die Logos ändern, die vor dem Einloggen, diejenige, sobald die Sitzung gestartet wird, Hintergrundfarbe, Die Farbe der Texte, Die Farbe der Links…
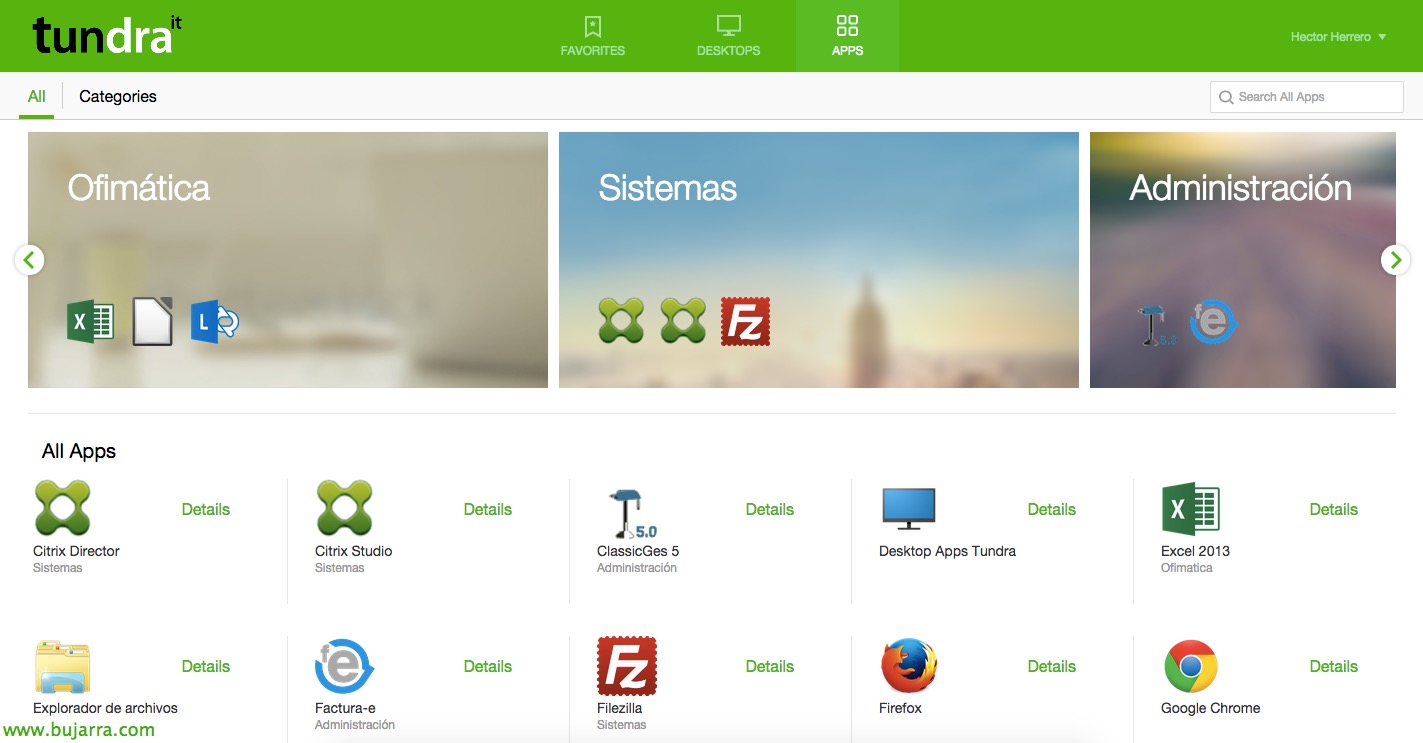
Und so würde unser neues Bewerbungsportal aussehen!!! Natürlich, dass du sicher mehr Geschmack hast als ich 😉